My Inter 4.0 font review
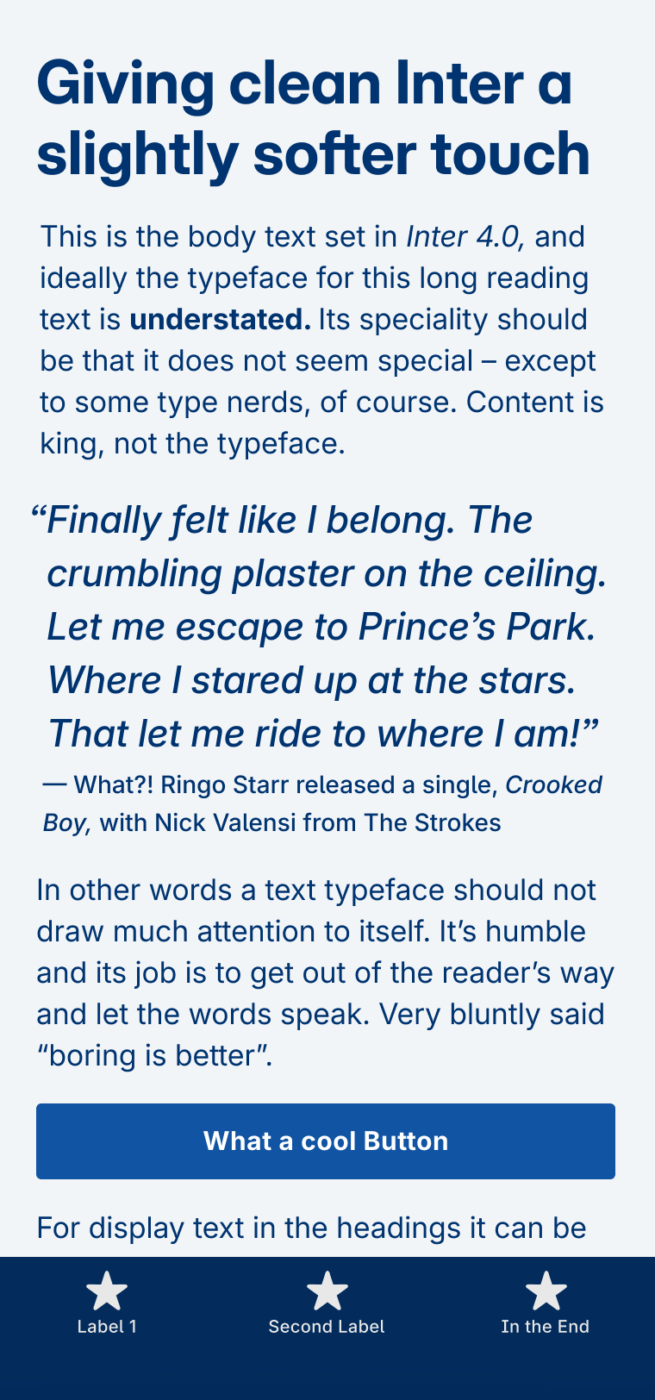
Inter on Font Friday? “What’s next, Roboto?” you might say. Made for Figma and used by countless others, Inter is one of the most popular typefaces for UI design. So not very original. But still, the update to Inter 4.0 is worth being explored, since it makes Inter look a bit less like … Inter. But is this good?

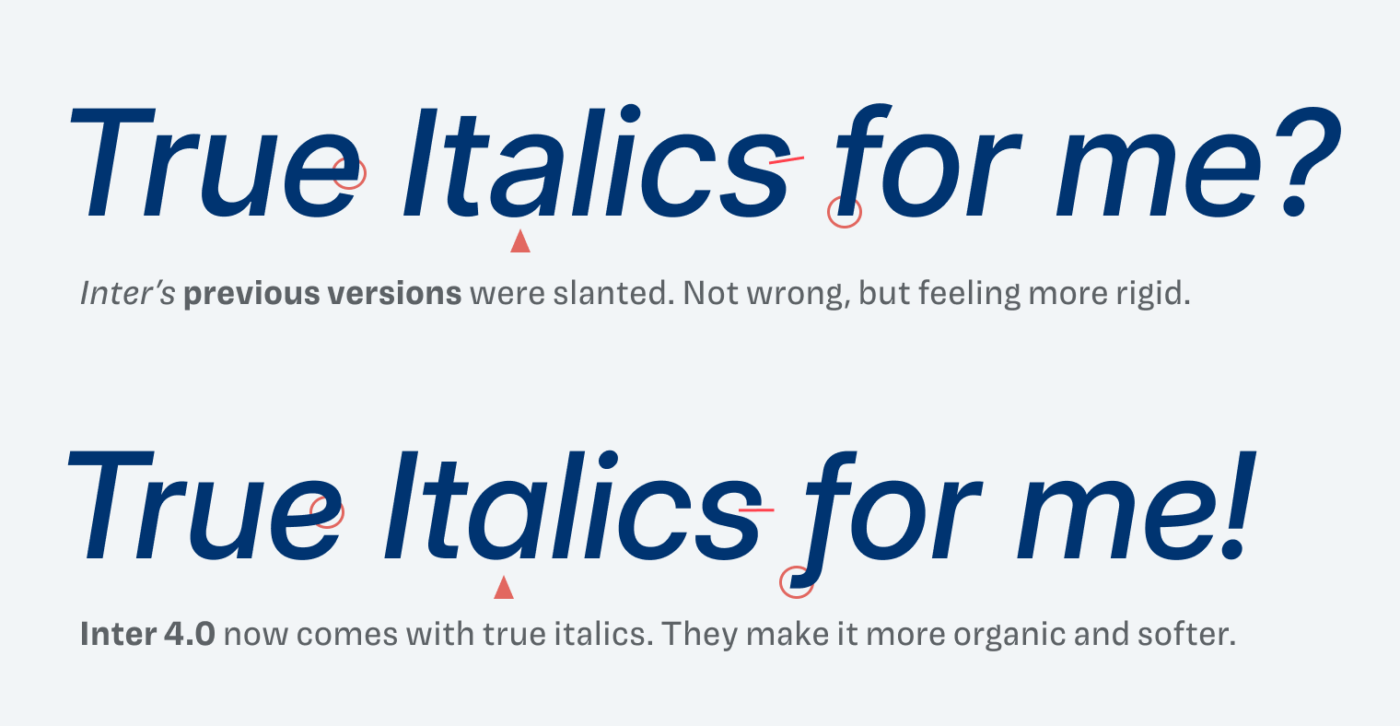
The biggest change is that there now are true italics included, making the typeface a bit friendlier and softer. Originally, Inter was equipped with a slant axis, which more aligned with the aesthetics of a neo-grotesque sans-serif that Inter is.

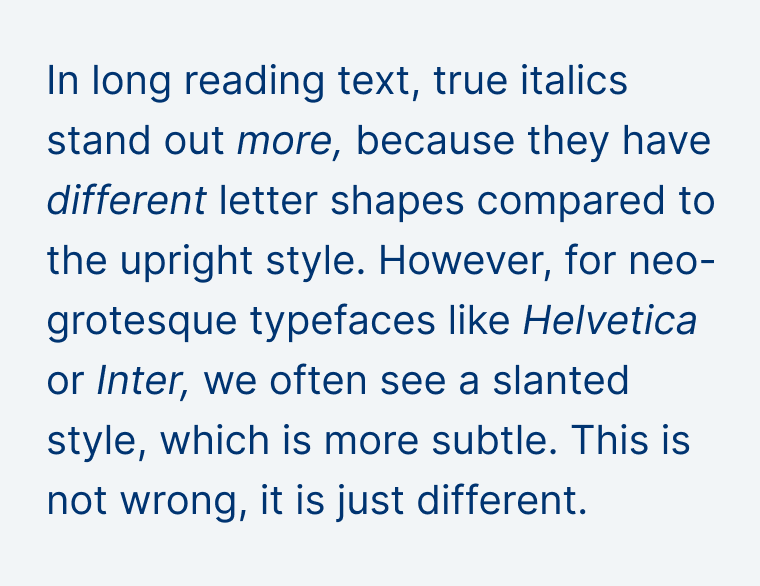
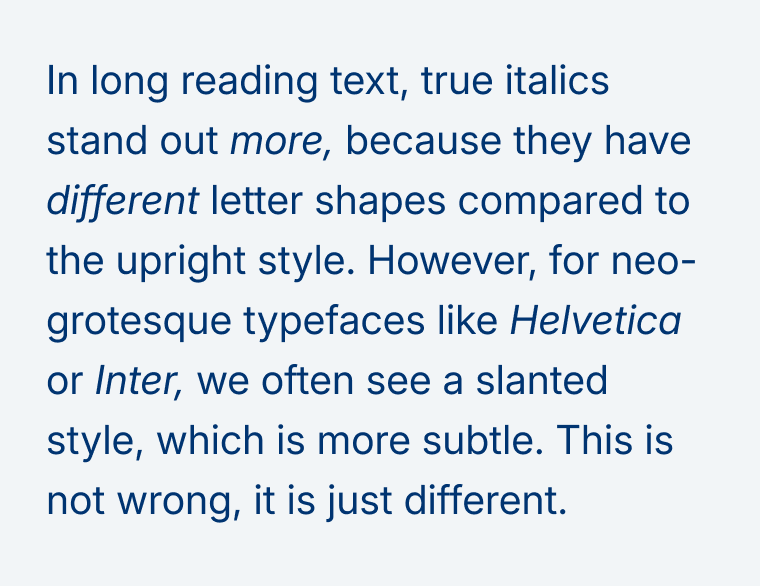
While the slanted style is more subtle, the true italics stand out more when used in long reading text for emphasis. Compared to its predecessor, this brings an advantage, making Inter 4.0 suitable for more text heavy applications now. But see for yourself by comparing these samples.


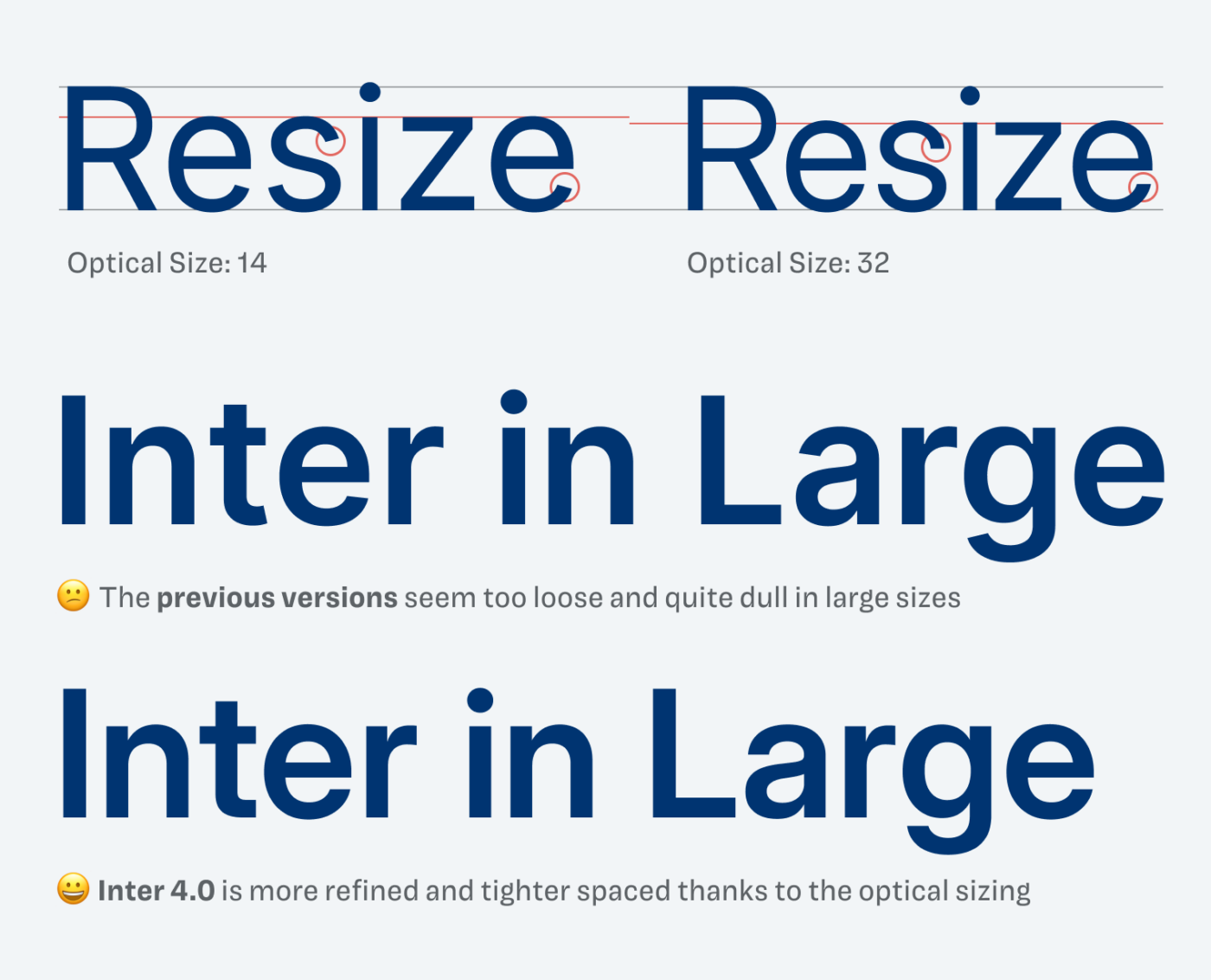
One of Inter’s problems is, that it didn’t work in large sizes. As an interface typeface, it soon looks dull and tends to fall apart in sizes of 24 to 30 px and beyond. With version 4, the designer Rasmus Andersson addressed this issue by adding an optical sizing axis. The larger Inter becomes, the shorter x-height gets, while letter shapes close, and the spacing gets tighter. This results in a more refined look of your titles and headings.

What’s an improvement for display sizes, might not be as ideal in smaller sizes. Inter 4.0 is tighter spaced compared to the previous version. Not dramatically, but you can sense it. So better increase the letter spacing in sizes below 14 px.

New with version 4 are also some additional stylistic alternates, which can highlight that softer look established by the true italics. For supporters on Patreon, I explain a bit more about this, why I’m not so sure about these, and how to use them best.

Note that Inter 4.0 is not on Google Fonts, there you find the previous version. And due to all these updates, I assume that it will not be simply updated either. With the slant axis being removed, and the changed spacing, it would result in many possible text shifts and reflows.
Overall, these are some drastic changes. Not everything got better, but most things improved. Inter 4.0 will work for larger text and body text better, but for me, it remains a UI typeface. And since it’s so overused, I’d recommend combining it with something interesting.
Font Pairings with Inter
Inter is a rational, linear sans-serif typeface. For headings, you could pair it with the wild, dynamic, contrasting, serif typeface Migra, or quirky, rational, slightly contrasting, sans-serif Bricolage.
- Headings
- Copy
- UI Text
Learn more about pairing typefaces using the Font Matrix.
How do you like the update? And do you have another font recommendation I should share? Tell me in the comments!