My Commissioner Font Review
Commissioner by Greek designer Kostas Bartsokas is an extraordinary sans-serif typeface, that I recently discovered on Google Fonts. It has a warm and friendly vibe, with is the sturdy strokes, open letter shapes and classic proportions. The typeface is very versatile, from tiny to large text, Light to Black. But the coolest part are its hidden features, only available with the variable font.

The variable font comes with four axes, of which Flared and Volume are most interesting, because they can change Commissioner’s voice quite a lot. With the Flared axis, you can watch how the straight terminals get broader, which is giving them a softer, more noble touch. If you now turn up the Volume 😉, everything gets a bit rougher and edgier, as the serifs turn wedge shaped. Note that the Volume axis only shows an impact when you also increase the Flare axis.

These differences are most obvious in larger sizes and stronger weights. And this is where I also recommend using them. Nevertheless, also in regular weight body text, you can feel a slight impact. But keep in mind, the smaller the text, the noisier it might look with the Volume turned up.

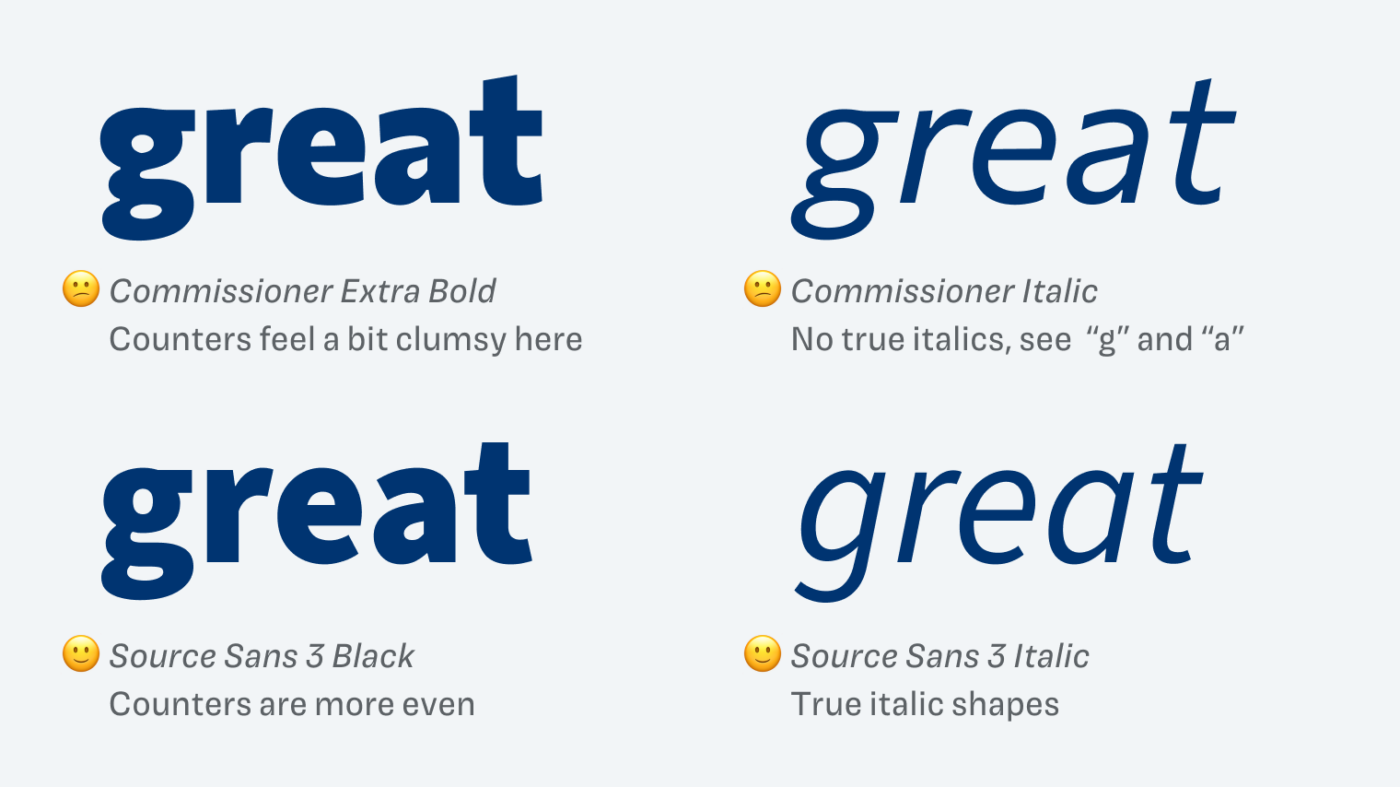
Besides all these positives, there are two things that bug me a bit about Commissioner. Firstly, in the stronger weights, the counters – especially from the lower case “g” – feel a bit off. Secondly, I wish there were true italic shapes, which would so much better fit a humanist sans-serif, than a slanted double story “g” and “a”.

Overall, Commissioner is a brilliant typeface, that I’m eager to use in a web or app design project. Especially when it comes to larger text in addition with that delightful flared terminals.
Font Pairings for Commissioner
Commissioner is a dynamic, linear sans-serif typeface. If you want something more striking for headings, choose the dynamic, crazily contrasting serif typeface NaN Tragedy.
- Headings
- Copy
- UI Text
Learn more about pairing typefaces using the Font Matrix.
Do you have another font recommendation I should share? Tell me in the comments!


Nice find Oliver. Hard to believe this is free.
Right? Happy you like it too, Ashley!