My thoughts on Netto
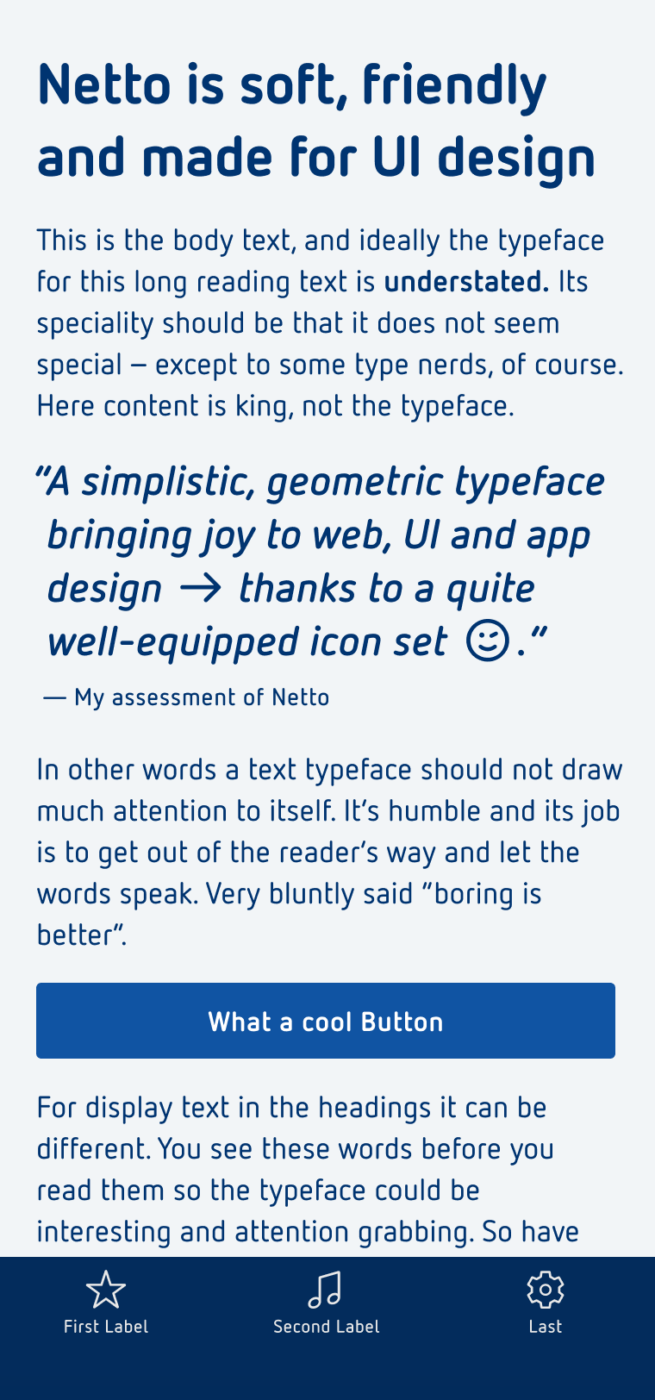
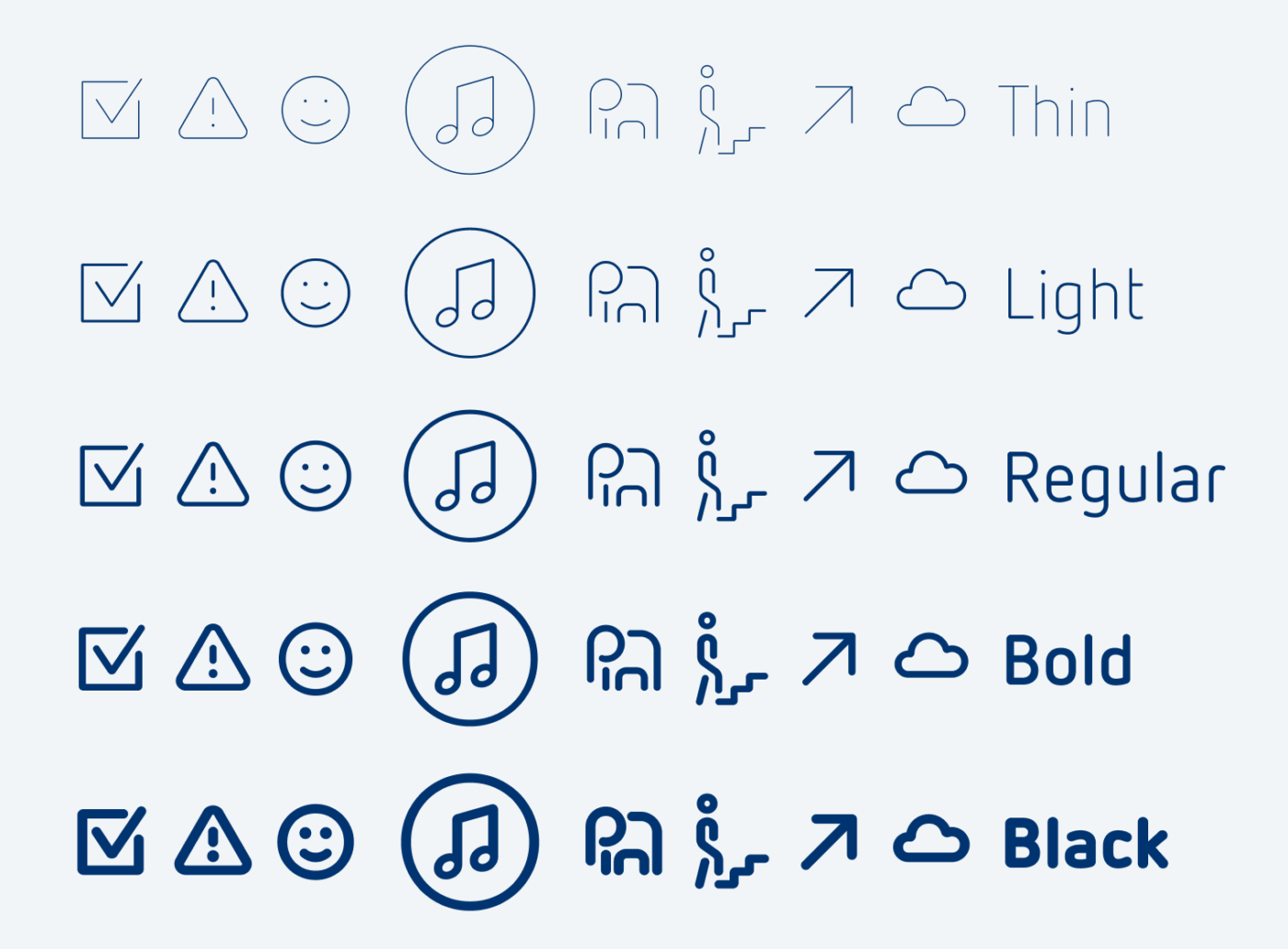
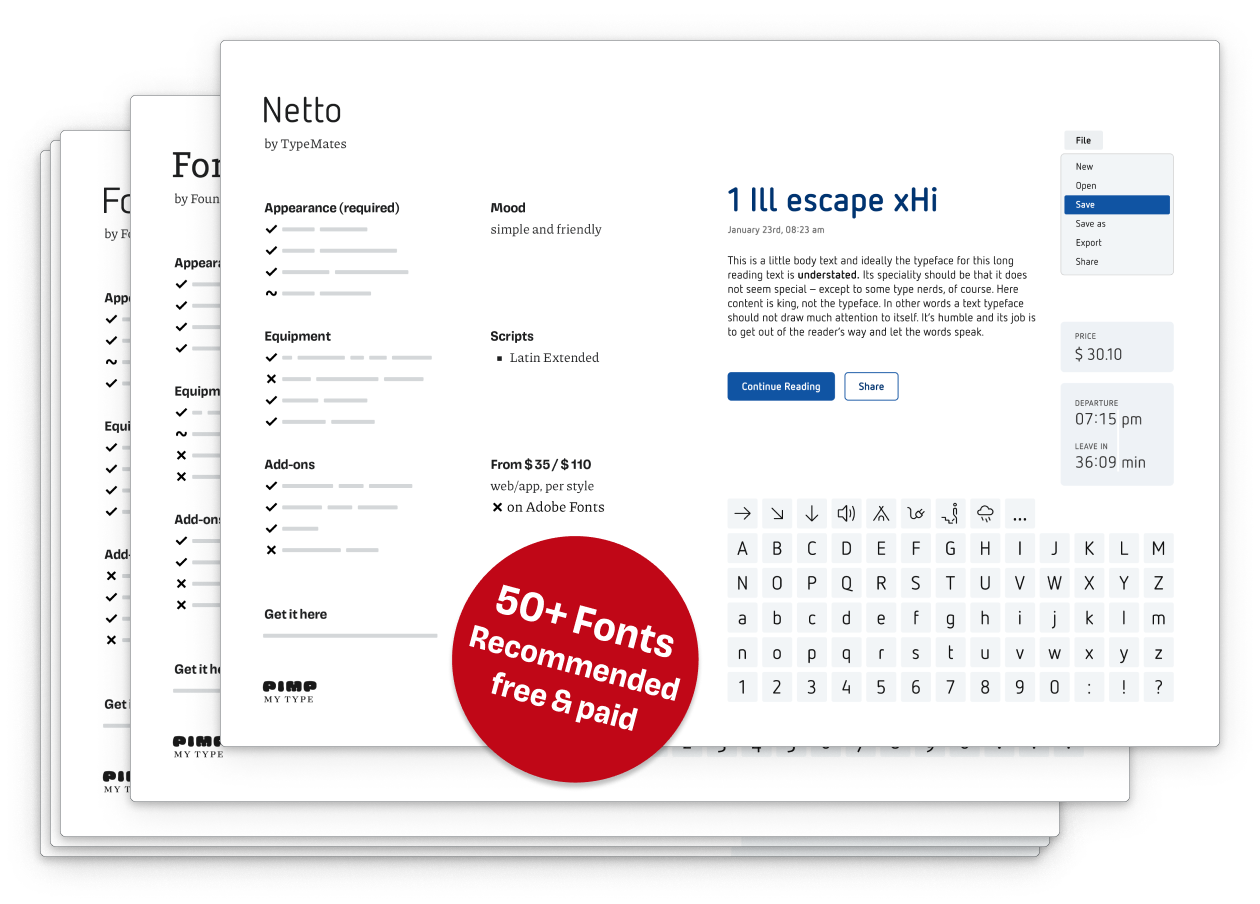
Celebrating the launch of the UI Fonts Checklist, I wanted to feature this quite unique typeface made for user interface and app design. Netto is a narrow, simplistic sans-serif, that makes an impression as if it was drawn by a robot. A friendly, playful, TypeMates-robot 😉. I love the minimalistic and yet warm style, looking at the icons, especially this adorable elephant. Besides common symbols for interfaces, more than 400 icons cover topics like nature, food and way finding.

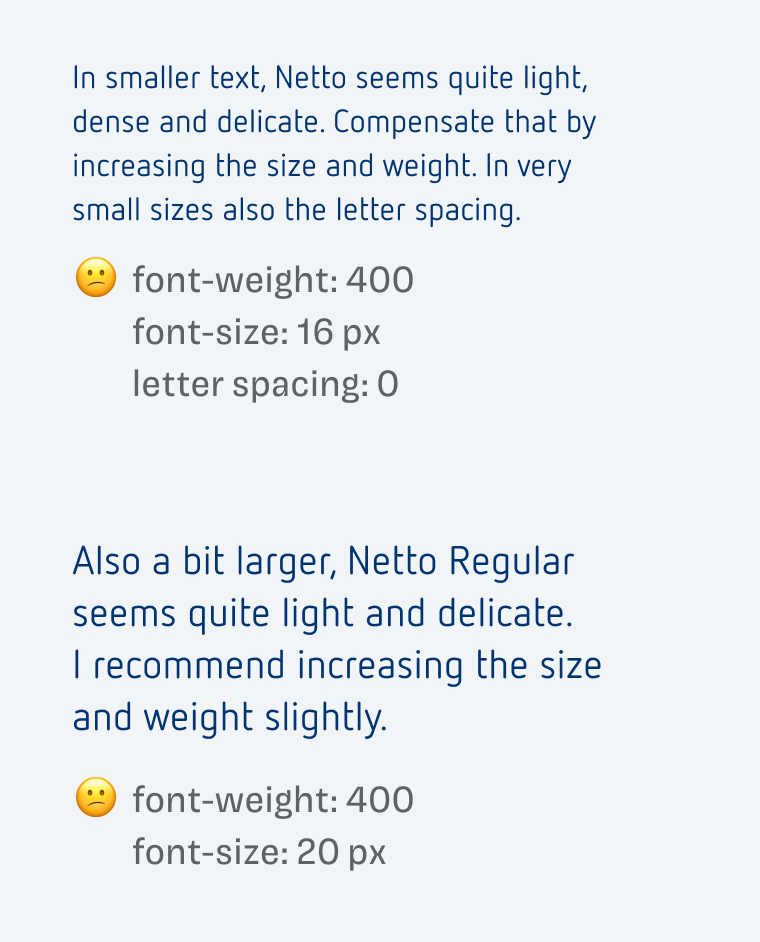
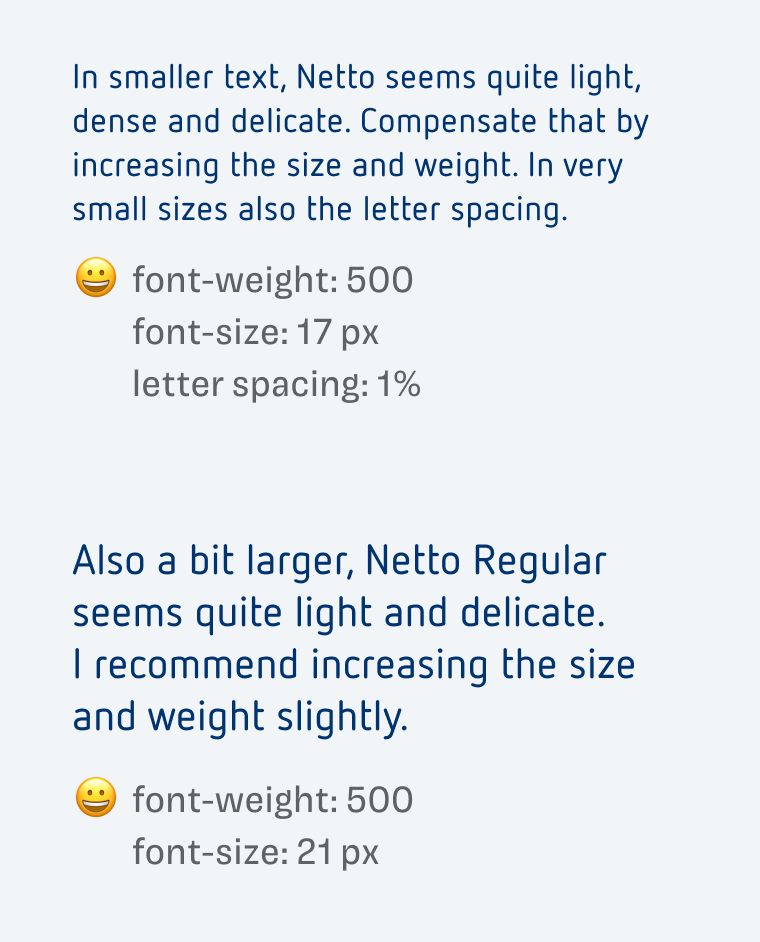
For very text heavy applications, Netto is not ideal, because of the narrow proportions and quite light strokes. This also could be problematic in smaller text. But since typography is about what you make of a typeface, you should compensate for that. I recommend setting it a slightly larger, and making it stronger. Unfortunately there are no separate Medium or Semi Bold weights available. So you will have to get the variable font and adjust the weight axis.


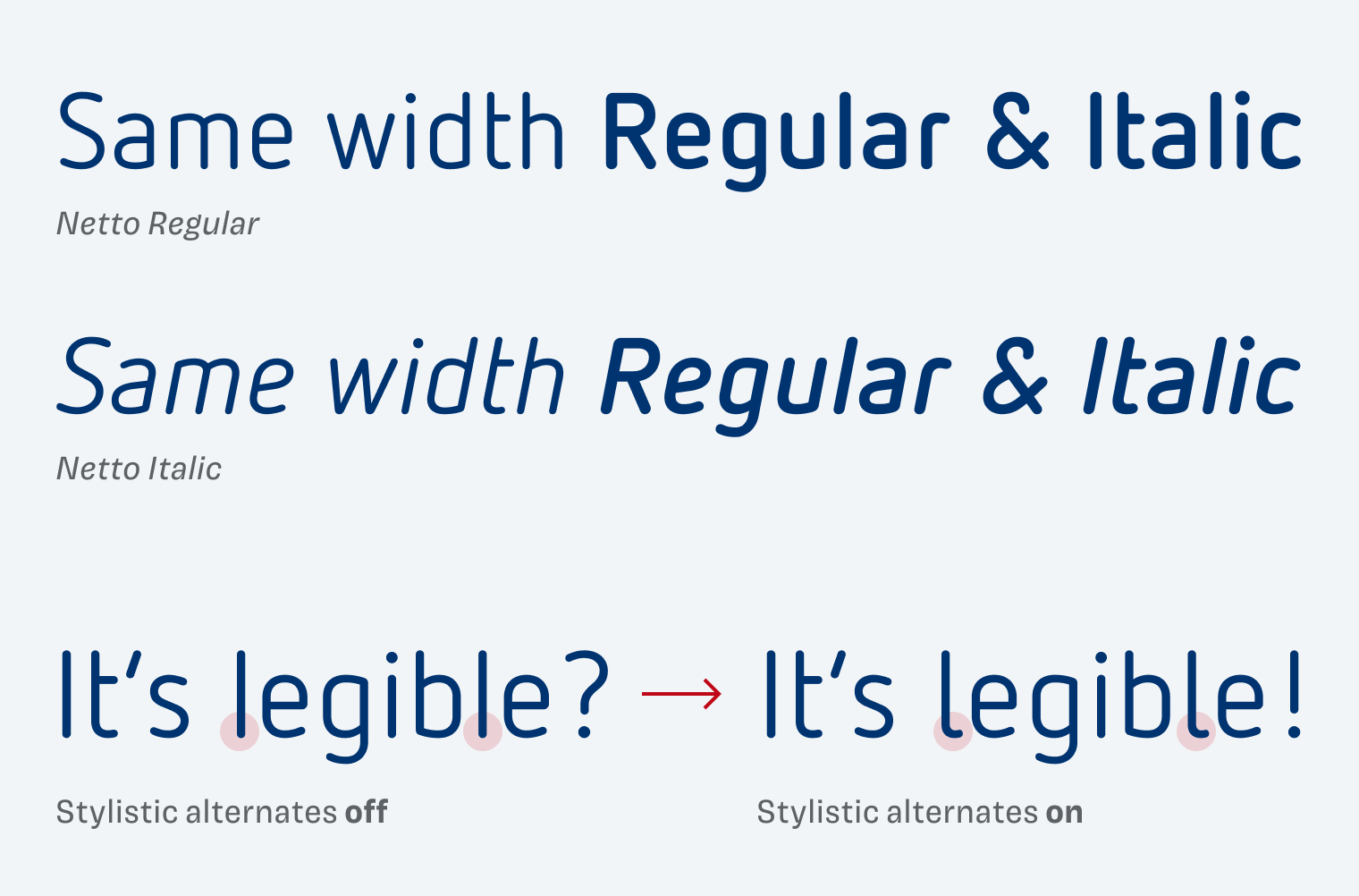
Two more things show how Netto is tailored towards UIs. First, the italics have the same with as the upright styles. This means you could use italics as hover style without unpleasant text reflow. Second, you can use an alternate l to enhance legibility.

Netto is also part of the UI Font Recommendations that come with the UI Fonts Checklist. Easily compare it with more than 50 fonts to and find the ideal font for your next project.

What do you think of this week’s typeface? Write it in the comments! Also, if you have a suggestion for an upcoming Font Friday 😉.