Don’t trust ChatGPT when it comes to typography. Besides all the save, overused, boring typefaces it suggests, it can clearly guide you in the wrong direction. This short video and article shows you what to focus on in your font choice, by comparing Quicksand with a much better free font.
Pick a font, ChatGPT!
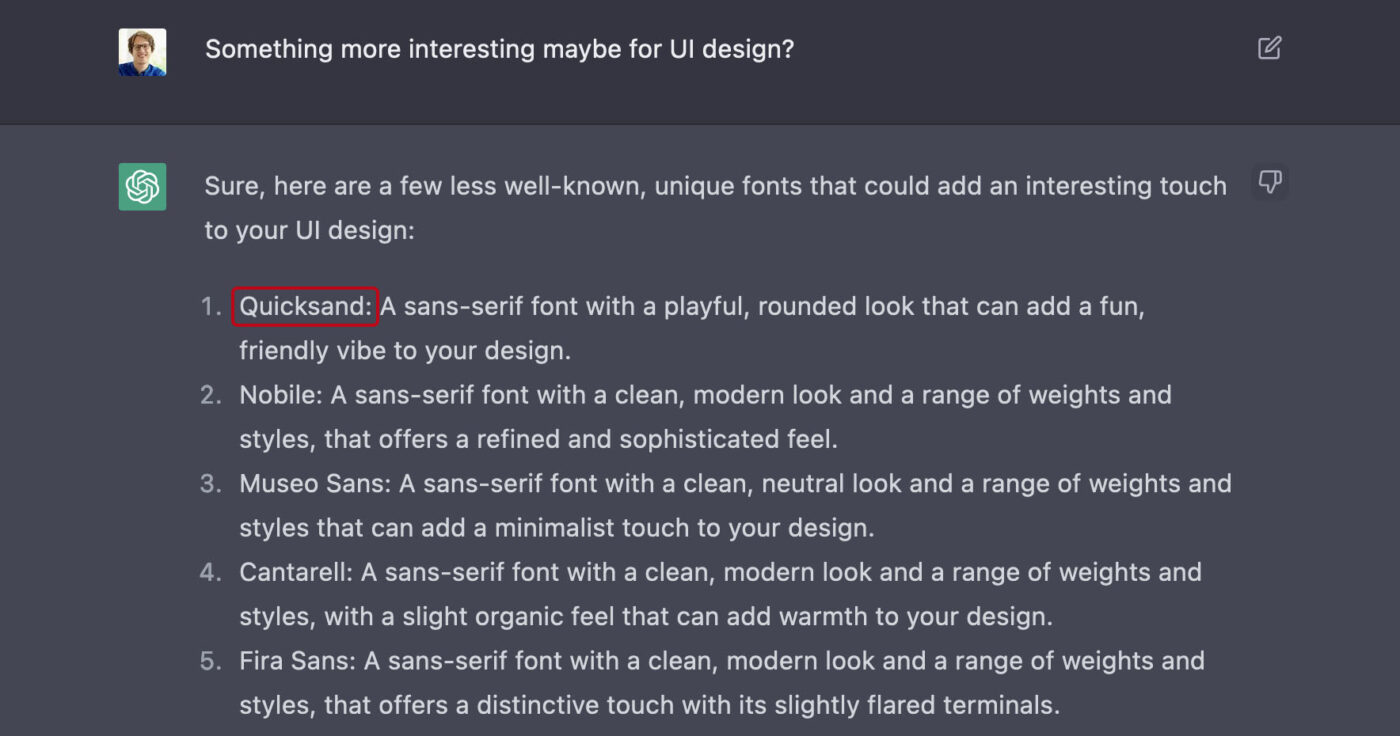
I asked ChatGPT what font I should pick for UI design. After it recommended the familiar, overused typefaces like Roboto or Open Sans, I asked it to give me something more interesting for UI design. Its first suggestion was Quicksand 😳.

Sure, Quicksand is playful, fun and friendly. It might work well in a heading, but it is inappropriate for UI design.
Why Quicksand is a poor choice
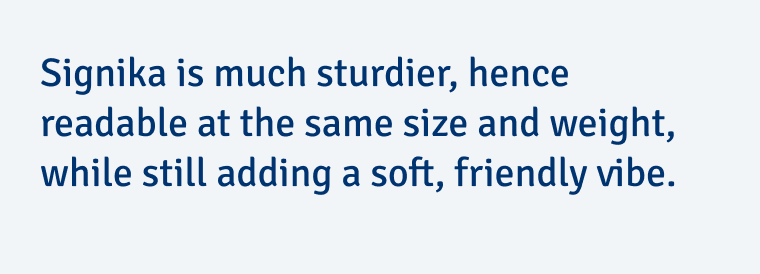
To make it clear, why Quicksand is not ideal for UI design, I compare it to Signika. This is another Google Font that is more suited for user interfaces, while also adding a friendly vibe to your design.
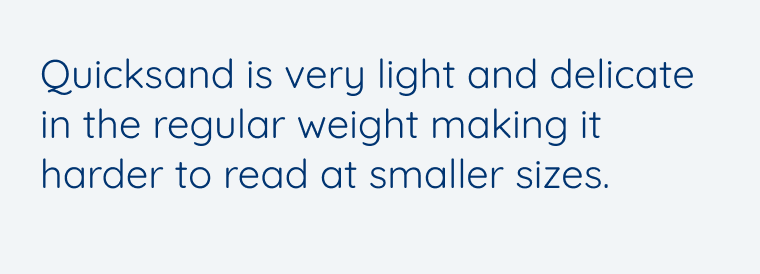
1. It’s too light and delicate


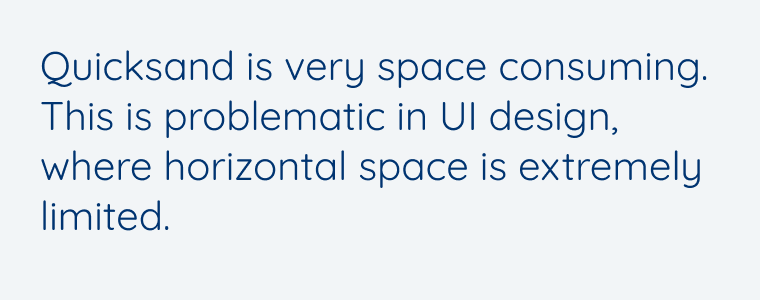
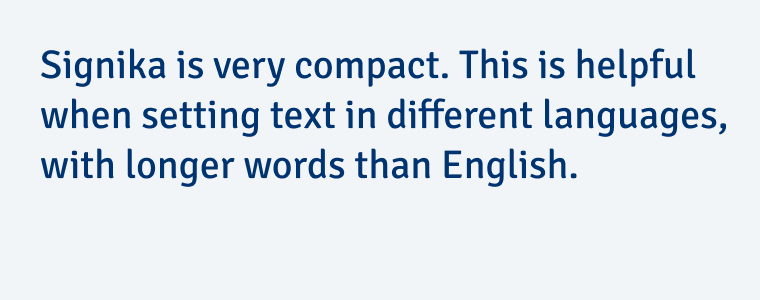
2. It’s too space consuming


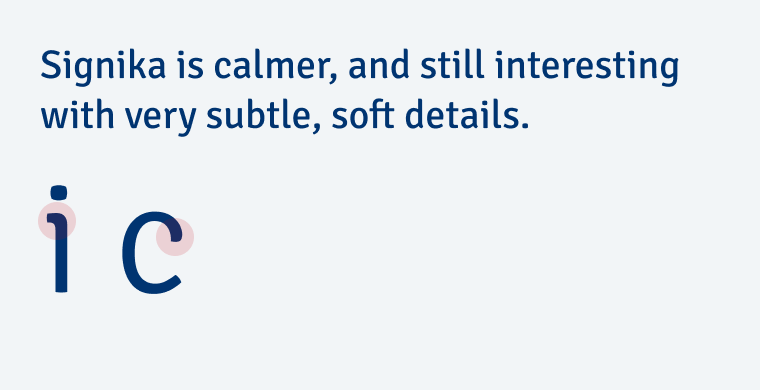
3. It’s too striking


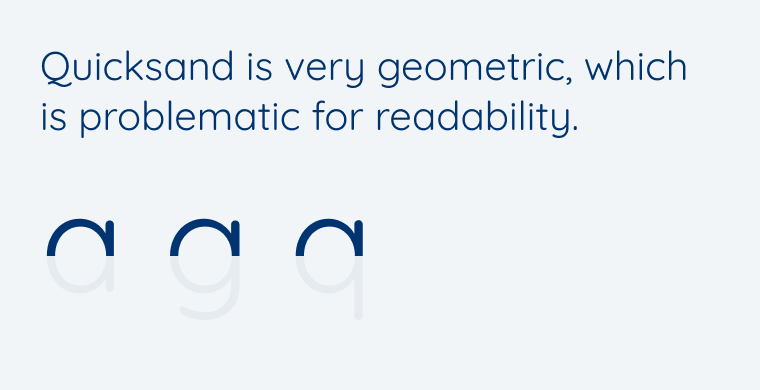
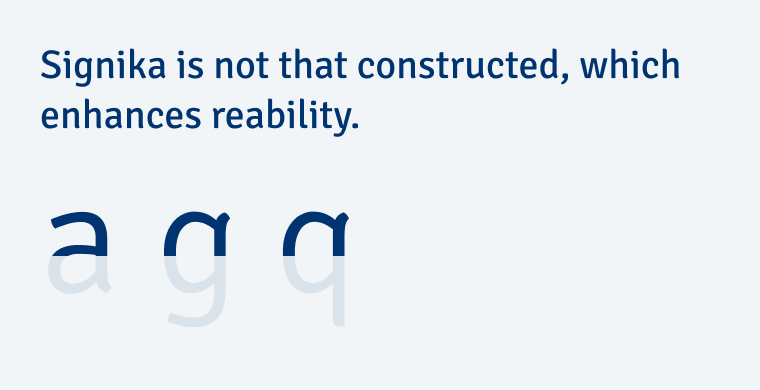
4. It’s too geometric


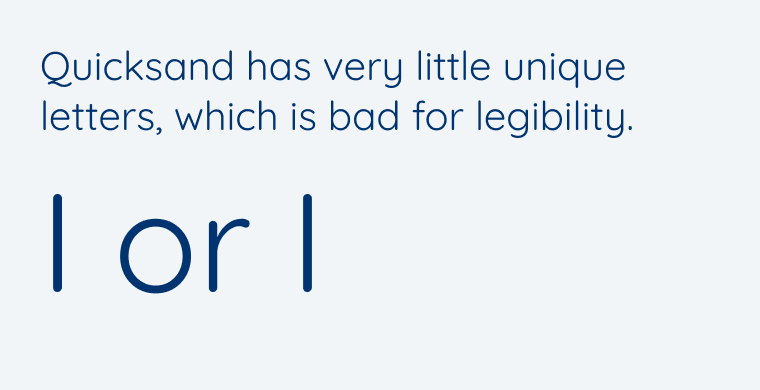
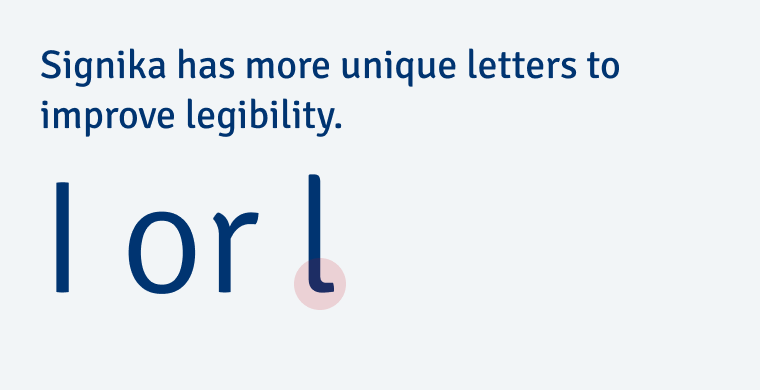
5. It has poor legibility


What does this mean for your UI design?
When choosing a font for UI design, you should pick something that fits the mood of your project, is interesting, but not interesting in a way that it becomes distracting. Learning from Quicksand, I recommend a typeface that has the following features:
- It is contrasting enough in Regular and has a linear stroke.
- Is it rather narrow and space-saving.
- The interesting parts lie in the details.
- It has unique letter shapes.
Use AI tools as a source for inspiration, but you will have to decide if its suggestions make sense. And you can best do that by training your eye. One tool to do that is the UI Fonts Checklist or in the free UI Typography Webinar.
ChatCPT’s other font suggestions also have their flaws. If you’re interested in my assessment of them, tell me in the comments below!
