My thoughts on Golos
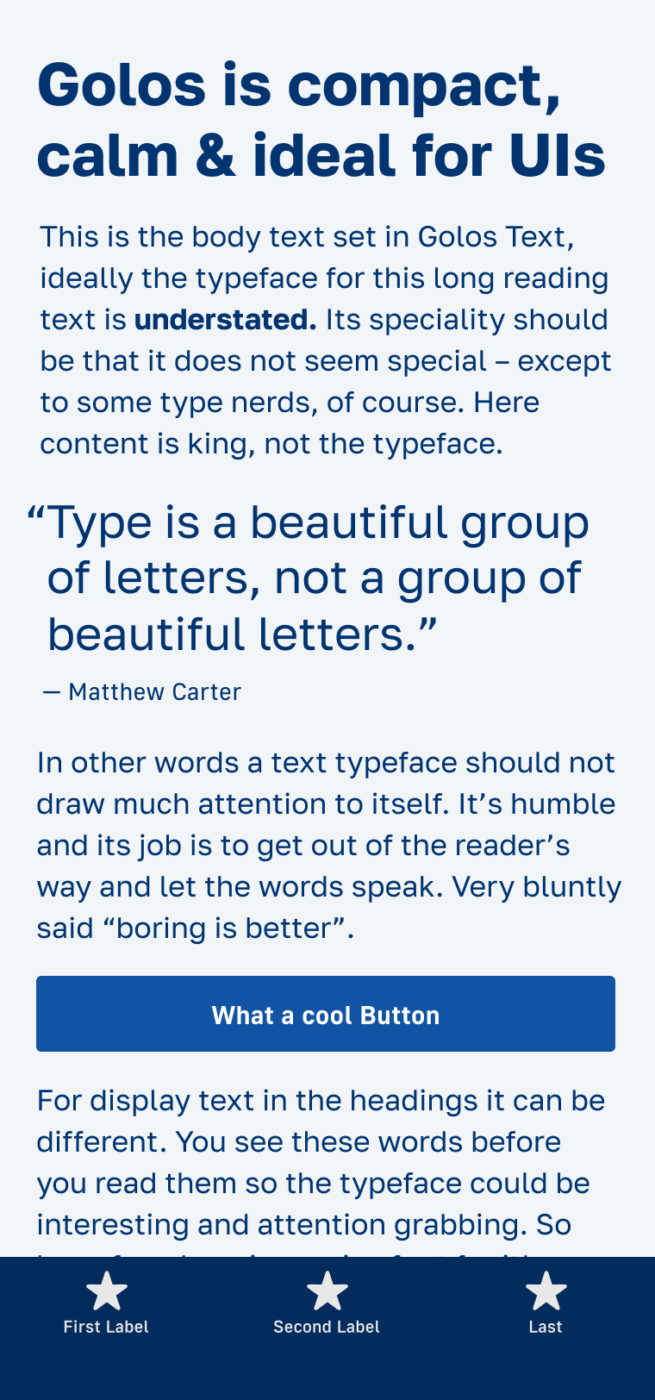
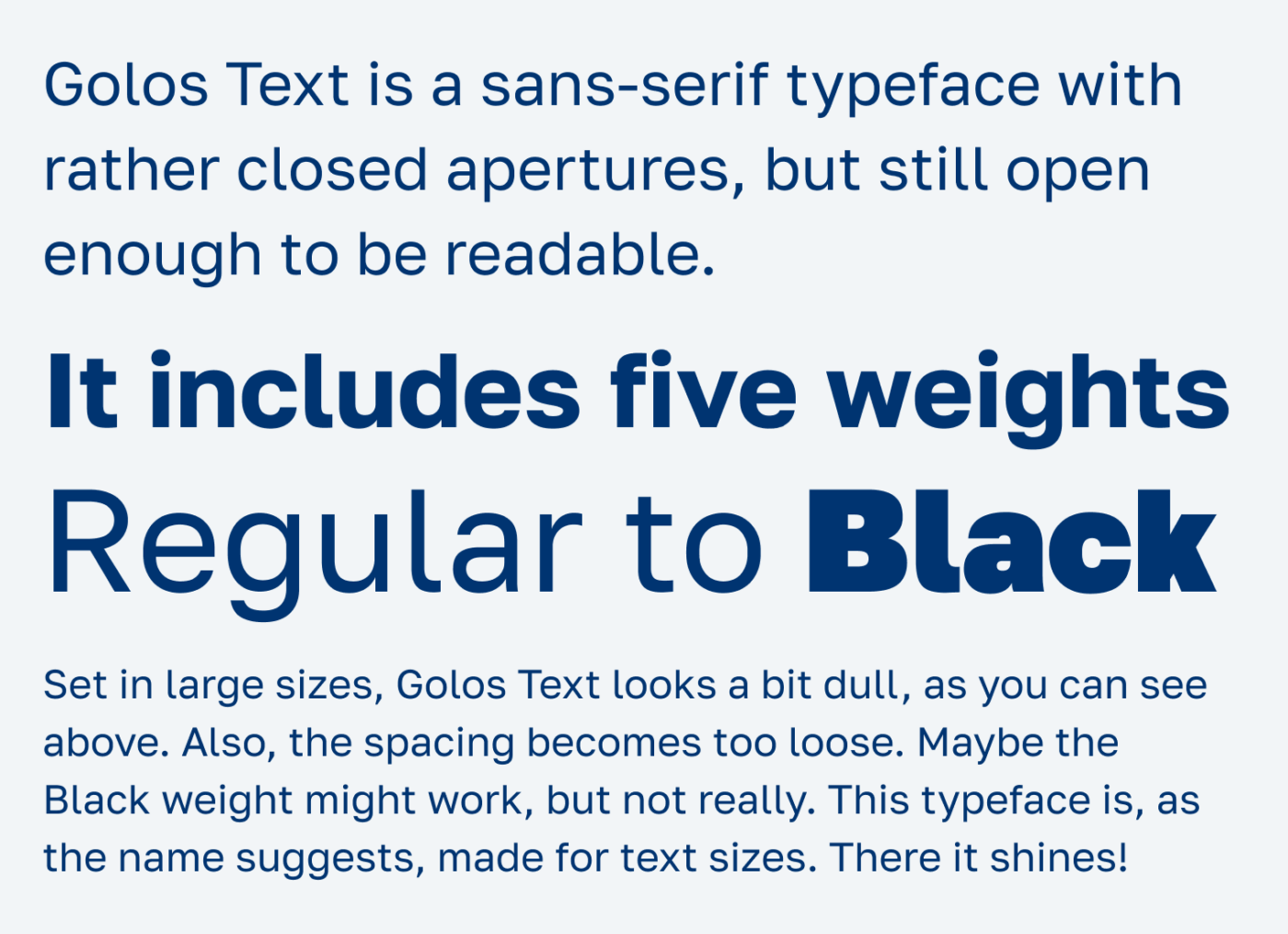
Golos is a free sans-serif typeface by Paratype with rather closed apertures, but still open enough to be readable. It comes in two styles, as Golos Text and Golos UI, both available as variable fonts with a weight axis.

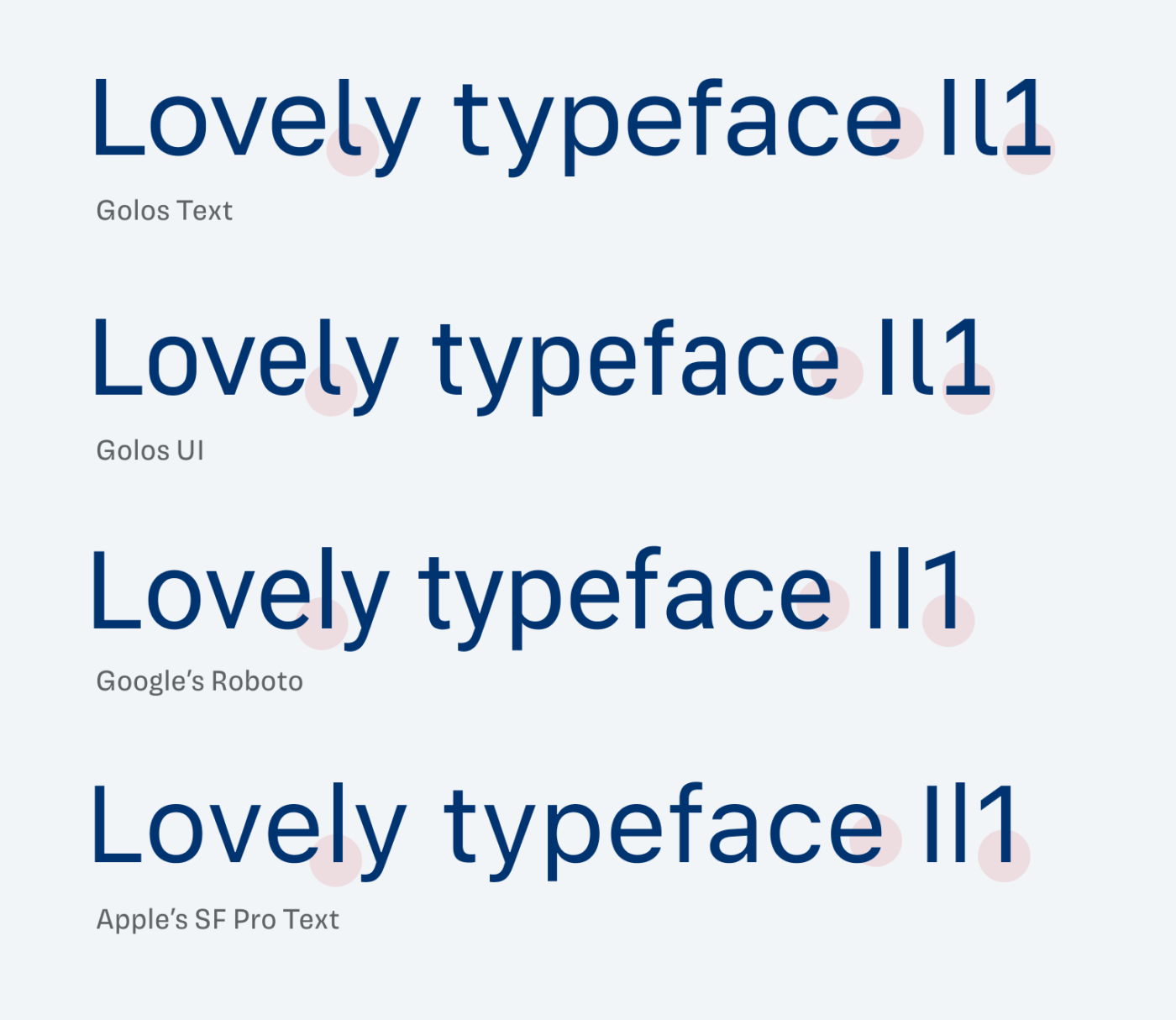
Golos is made for screen display, mostly in text sizes and smaller, so don’t use it for larger text. It falls in the same category as the most popular UI typefaces. Like Google’s Roboto and Apple’s SF Pro, it is a neo-grotesque style. But Golos is a bit more distinct, hence readable, coming with a serif on the lower case l and 1, which I appreciate! Its design is also a bit more squarish, which makes it seem a bit more technical, even in the text style.

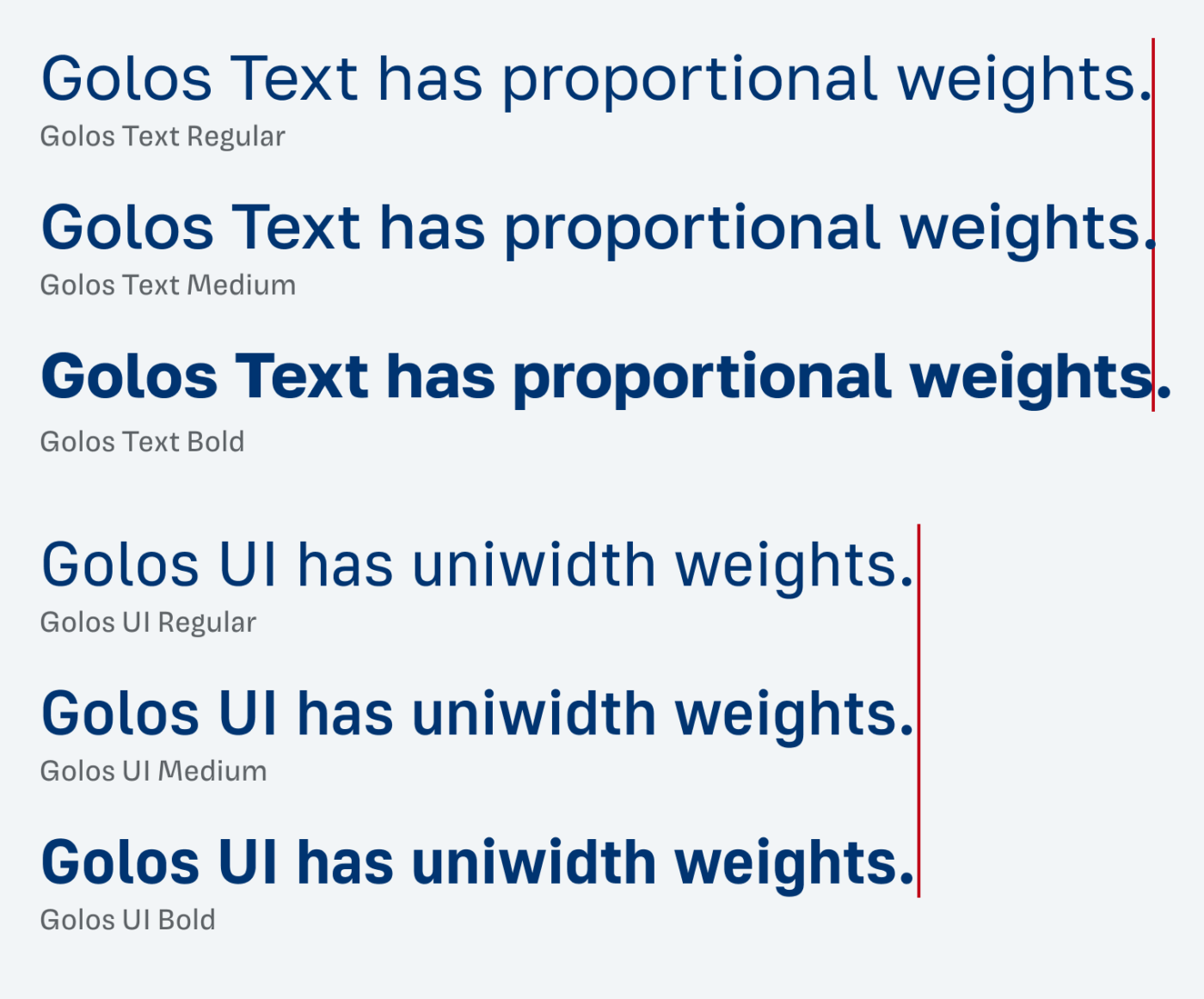
Golos UI is a bit sturdier, and has slightly narrower proportions. This saves space in controls and menu bars. There, the uniwidth is also a great feature. Because it means, that the line length remains the same across all three weights. This all makes Golos is a good pick for reading text, UIs and app design.

Recommended Font Pairing
You’re looking a special combo for headings? Geometric, playful all-caps font Majör Mono Display works well, but also energetic Sharpie. Quirky Fig Grotesk quite similar but works much better for headings.
What do you think? Is Golos something for an upcoming project? Tell me in the comments below!