My thoughts on Kyoshi
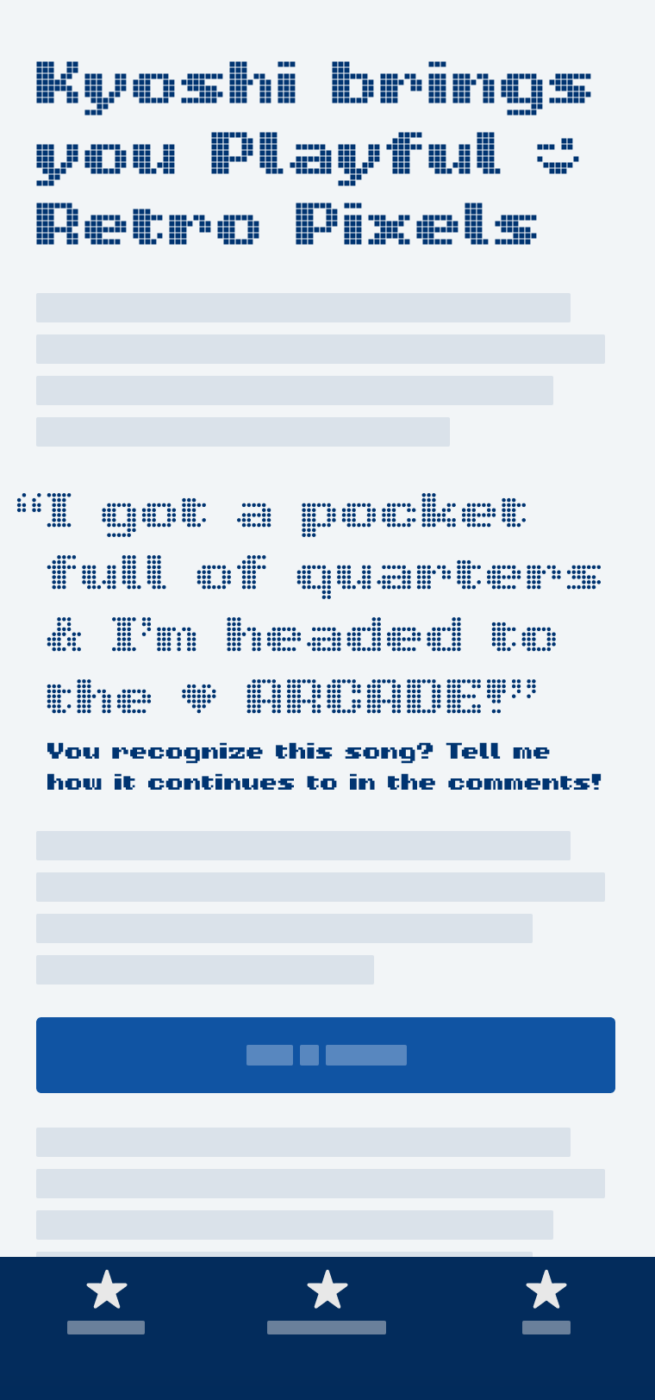
I’m so drawn to the typefaces Alanna Munro releases, because it delights me to see how playfully she manages to combine two of her passions: gaming and type. With the pixel inspired typeface Kyoshi, Alanna is giving one up to 8-bit nostalgia. It is very confident for a pixel font, with wide proportions, and coming in eight cheerful styles.

You can see that these styles are not only pleasing low resolution scenarios. Especially the expressive Heart and Knit style keep it interesting for larger sizes. Besides some lovely symbols, like emoji, Kyoshi’s superpower is, that it’s a color font. You can use the nice default style, or make it fit to your palette with the color font customizer by DJR.

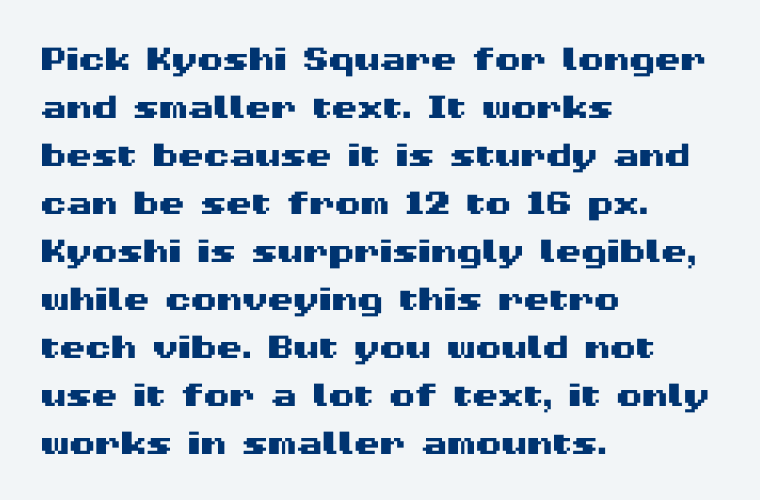
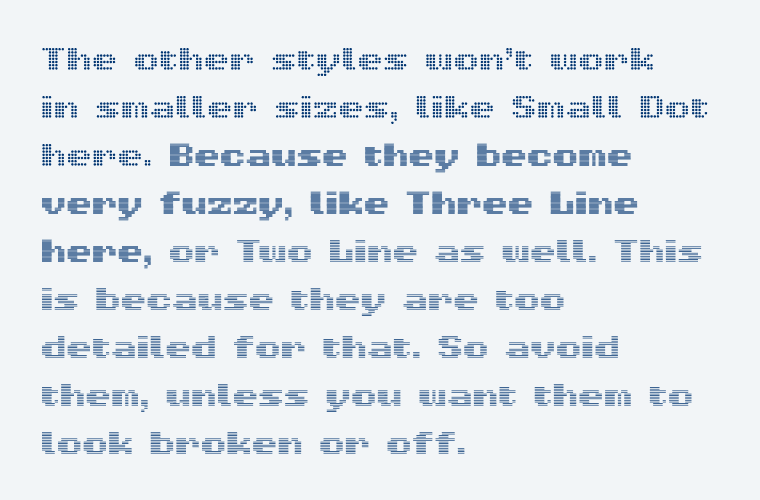
For smaller text, Kyoshi Square is the best and most robust option. It will work for a little running text even. The other styles are too detailed and become blurry in sizes below 30 px, so better avoid them in these use cases.


Overall Kyoshi brings a lot of joy and room for visual expression with it. May it be for the interface of a retro themed app, or bold headings with sober stripes or funny hearts in it. Use this opportunity to … play!
Recommended Font Pairing
Since Kyoshi is so different from other fonts, you can pair it with anything that you feel fits to it. Pick a typeface that is rather square and maybe a bit wider, like Saira, which will also work for a fair amount of copy.
- Headings
- UI Text
Learn more about pairing typefaces using the Font Matrix.
What do you think? Is Kyoshi a typeface that would work for a project celebrating retro aesthetics? Tell me in the comments!