Some years ago when Apple updated it’s iWork applications Pages, Keynote and Numbers, the user interface was drastically simplified. Unfortunately, during this change the access to OpenType features like small caps, alternate characters and figures disappeared which brought my type loving heart to despair. But don’t be sad – recently I found out how to get them back and in this article, I’m sharing how you can regain typographic excellence in iWork and even Sketch too.
But let’s start with something personal. I am a big fan of small caps! I love to use them over capital letters for abbreviations like HTML or CSS, as you can see here on my website. For me it’s a true pleasure to look at them, they blend well with the overall text and don’t draw so much attention to themselves. But how can you use them in your Apple iWork applications? First, the font you choose has to include small caps in it’s character set. In the following example, I’m using Bressay (the same gorgeous typeface that you can see on this website) which comes with delightful small caps. But before we take a look at how to access Bressay’s OpenType features, let me show you what you should not do.
How to get fake small caps
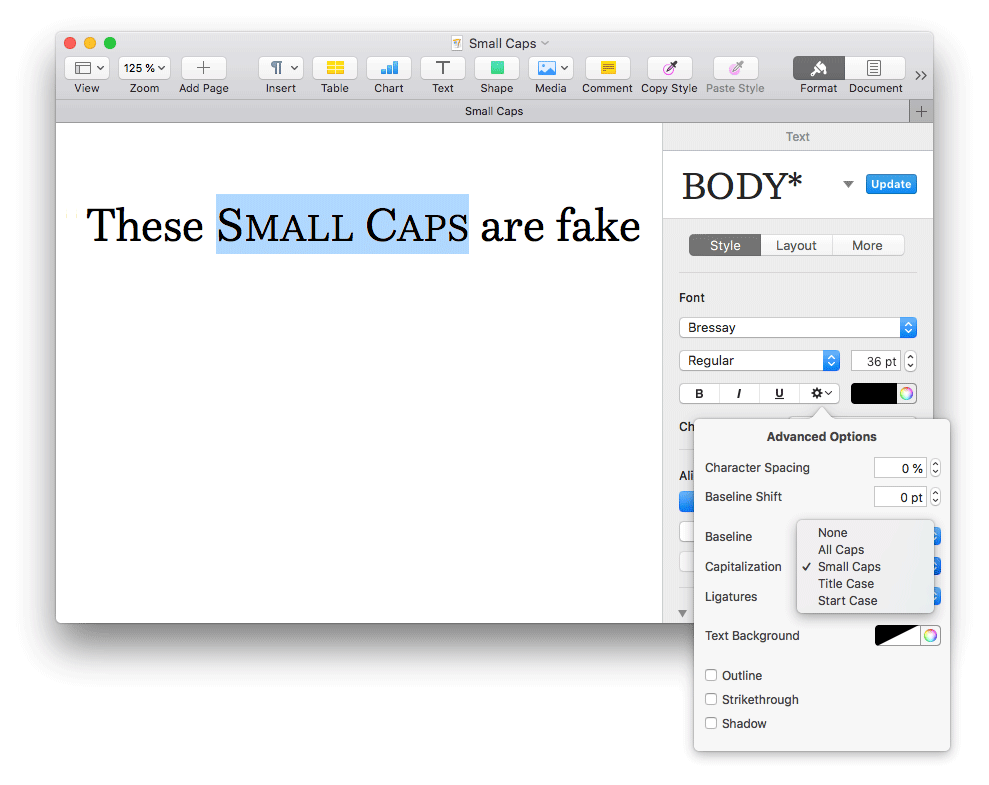
If you think you can set your text in small caps by opening the advanced options in the format panel, you are wrong. Activating Capitalization » Small Caps will only result in fake small caps which will hurt my eye and the typefaces’ feelings. Pages simply scales down the caps – compared to the lowercase letters this results in a thinner stroke, the wrong height, and proportions (more about this here). And Apple Pages does this with all fonts, even with those that come with real small caps. How dare you, Apple?

Accessing OpenType features
So we have to take another route down to OpenType-Features-Land where all the typographic glory lives:
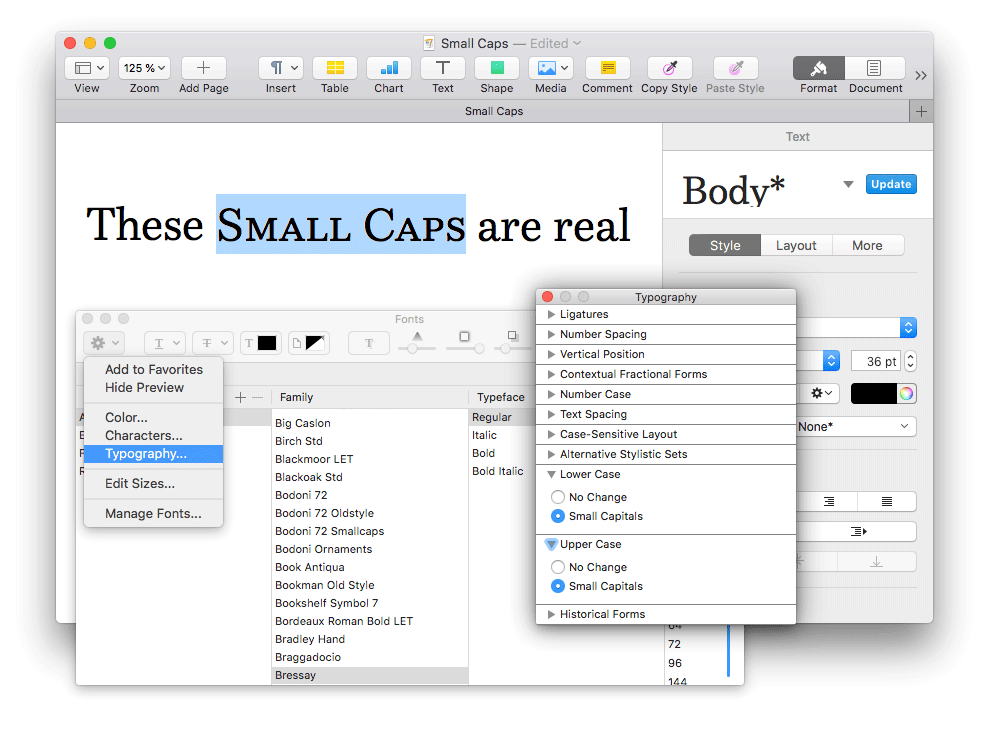
- Go to Format » Font » Show Fonts or just hit cmd + t to open up the Fonts window.
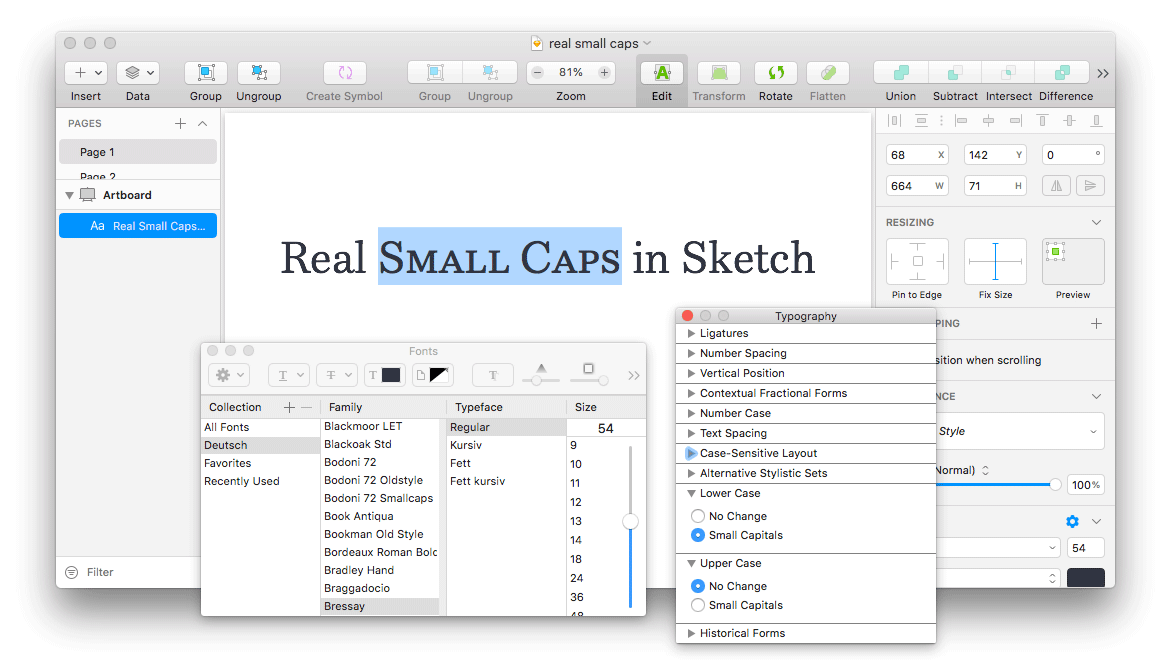
- Click on the cog wheel icon in the top left and select Typography
- In the Typography window open Lower Case and select Small Capitals. If you want to transform your upper case letters too, open up Upper Case and do the same here.
This is a pretty hidden and winding road, but follow this steps your text will be transformed to real small caps. If your font doen’t have any real small caps, the option won’t be available and you should forego them anyway.

Save it as a character style
To make it a bit easier for the future you can save this settings as a character style:
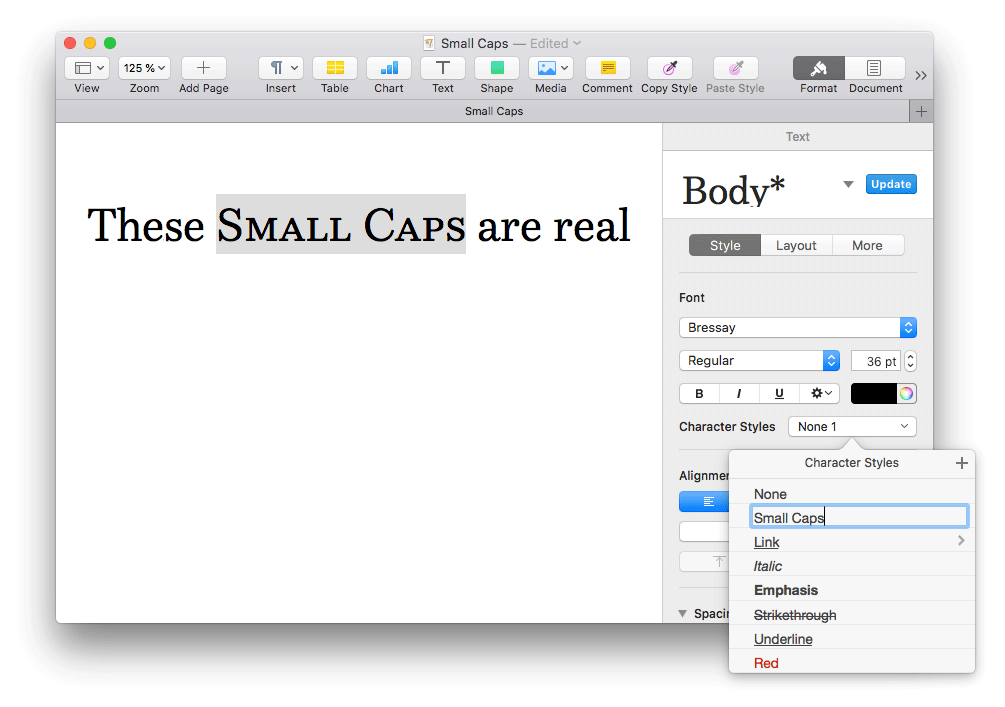
- Open the format panel on the right, select on Character Syltes and hit the plus icon
- Add a name like Small Caps and now you can apply it anywhere you want to set your text in real small caps

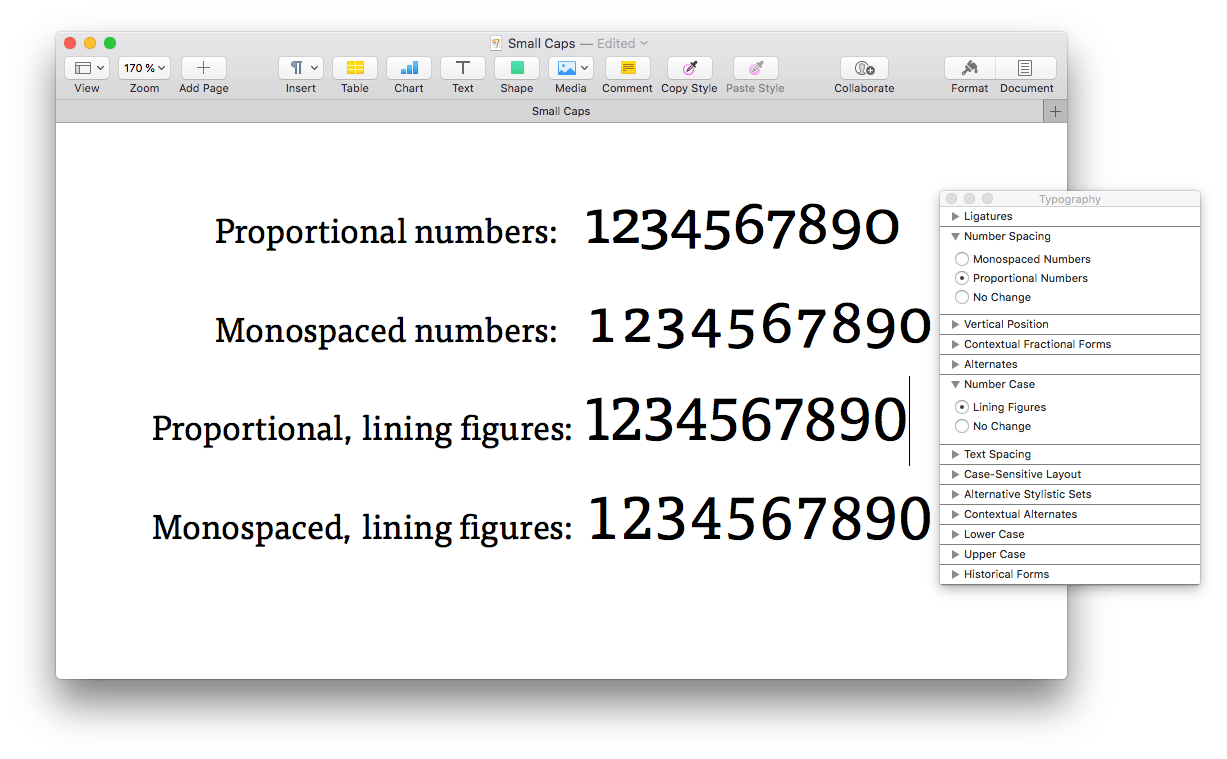
And there are more possibilities: depending on the capabilities of your font, you can use a lot of other amazing OpenType features too, like alternate figures and adjusted spacings for your numbers.

Using OpenType Features in Sketch
Frank Rauch pointed out that it’s a similar approach if you want to access advanced typographic settings in Sketch too: In the menu go to View » Show Fonts and follow the same steps as before.

All these settings work exactly the same in Apple Keynote and Apple Numbers or any other macOS App (e.g. TextEdit) where you can open up the Fonts panel. So finally we have more typographic options in the iWork Apps and can use the possibilities most modern fonts are equipped with. I’m not really sure when this feature was added (or maybe it was always there?), nevertheless it is very well hidden. This definitely made my typographic day, hopefully, yours too.

Oh wow, I didn’t know that about them not using the small caps glyphs themselves, and I love good typography. Thanks for the tip. 🙂
This is just what I needed. Thank you!
So happy to hear that, Shawn! On what project did you use it?
I was laying out a scope-of-work in Pages and I needed to access the single-story “g” alternate.
Awesome, thanks for sharing this with me!