Say it after me: “I will not use Open Sans. There are plenty of other typefaces.” The second episode of Pimp my Type is about this omnipresent typeface, why it is that popular and how to embrace more typographic diversity on the web by making your projects unique.
Open Sans, Open Sans, Open Sans! It’s everywhere. It ranks among the most popular Google Fonts with more than 1.5 trillion views in one year. Countless websites use it, including big brands like: IKEA (actually it’s Noto Sans, but they are almost the same), Chase Bank and WordPress (on the website until it’s 2020 redesign and switch to Recoleta).
However, there is nothing wrong about Open Sans specifically, my point is that it’s just overused, it’s the new Arial. And I guess most people might use it just because it’s popular. When something has so many views it can’t be bad, right? Wrong! Choosing a typeface is an opportunity for your website, app or digital product to show personality, be memorable and stand out among its competition. And if you’re just using Open Sans you’re missing out on that.

In this article I’ll cover why your font choice matters, why Open Sans is that popular, and where to find alternatives for more diverse typography on the web.
Why your font choice matters
There is almost no website, app or digital product that exists without text. And typography is the clothes your words wear. It sets the tone of voice or the vibe for your project. And as Jason Pamental said in a talk “Type is never neutral“.

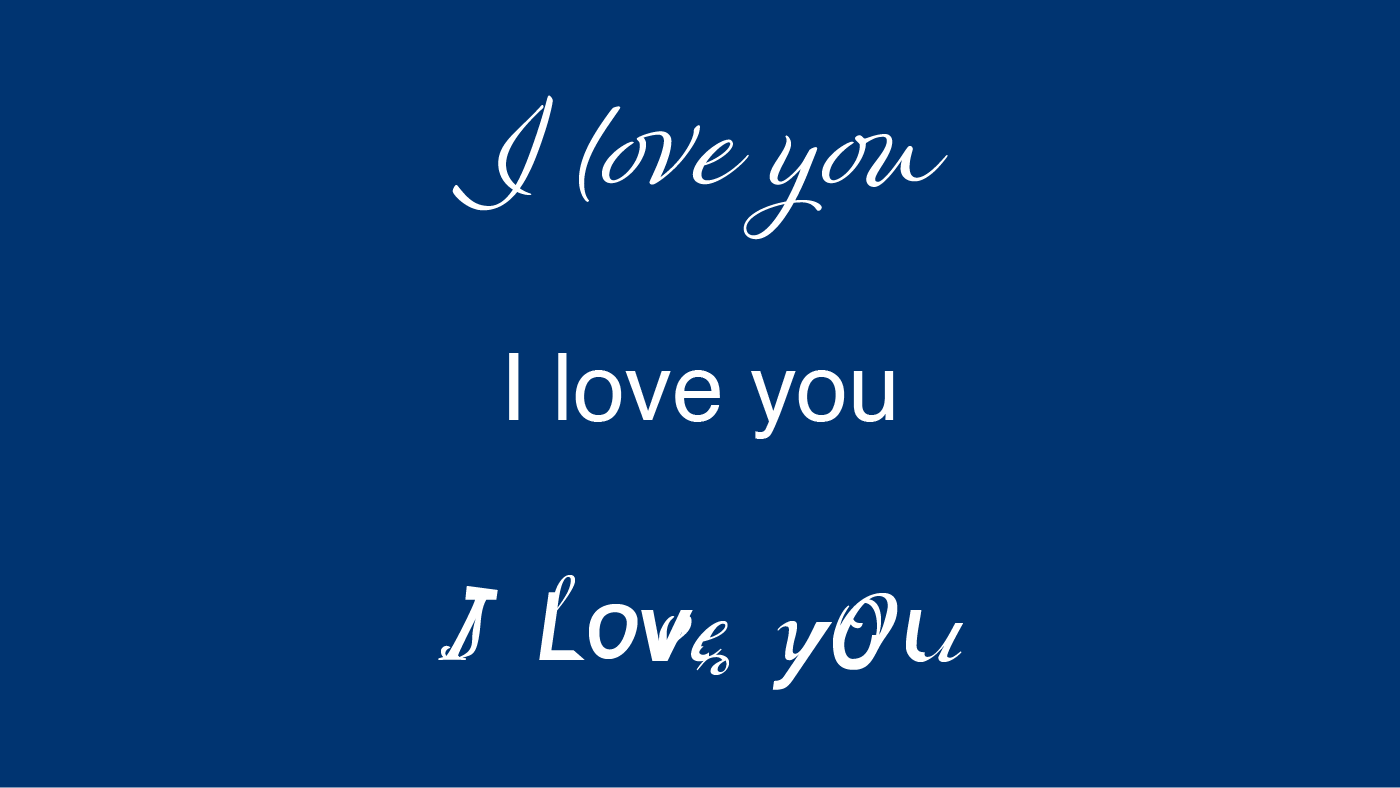
It makes a difference if I set these famous three words in different typefaces. From heart-warming to dull to creepy. So the form of these characters influence the way we receive a message. And since we live in a mobile first world, distinctive typography has gotten even more important. When looking at a website or app on your phone, what remains from your branding except colors and images – it’s mostly text. For the mobile view of a website there is not much room left for a special layout. And for an app the UX conventions are mostly predetermined by the given platform like iOS or Android (which they should be). So the choice of a font is your chance to stand out.
There are two main things a solid typeface selection can provide:
- Function – Makes your message easy to read: Font follows function.
- Branding – Sets the vibe for your message and makes it distinguishable and memorable: Font follows feeling.
Why Open Sans is so popular
Let’s take a closer look at the main reasons why Open Sans is so popular and what arguments are against that.
It’s easy to read and has a friendly appearance
True. But there are plenty of other fish in the typographic ocean sharing the same characteristics that should be seen, admired, and loved. Open Sans is not the only one.
It’s got many of styles and supports a lot of languages
Absolutely, its five weights with corresponding italics make it suitable for a range of applications. But do you really need all these characters and styles? For most projects you might be good with regular, bold, maybe italic. So remember, less might be more.
It’s free and brings no hassle with licensing
That’s probably the main reason, right? And everybody loves to save money and administrative effort. But money spend on a typeface is well invested. If you use it for a small project – licensing isn’t that expensive. If you use it for a big, wide-spread project the budget for a more rarely used font is most certainly there. We just forgot about that since we got so used to not paying for fonts which could also be not paying for your project’s individuality.
What you can do about it
I encourage you not to use Open Sans, or Robot, or Lato, or PT Sans, or Montserrat, or Helvetica … just because it’s popular. Try something else for diversity’s sake. Show the uniqueness of your project and bring out the best of it by choosing a font that is not so common in your project’s industry.
1. Check out alternatives to GoogleFonts
There are a lot of other fonts out there, some also free and open source, that are an equal good choice. Take a look at my list where to get good fonts. I really want to encourage you to look at the tiny foundries, distributors and type designers that license them for a reasonable price, just to mention one of my favorites like DJR, fontfabric, latinotype or futurefonts.
2. The least you can do
Reverse the order on Google fonts for popularity and then check out the others. And yes – there is a lot of crap there too that might not be suited for your project. And I’ll cover a follow up video on how to judge a good typeface for your body text in one of the next videos. But for now I just want to motivate you to get fresh perspective and look for other options.
3. If you want to blend in and “stay neutral“
Maybe you use Open Sans intentionally because your project should not stand out and you want to stay “neutral”. As I wrote before, type is never neutral, but you can to go “invisible” or fully integrate in the used platform by picking the system fonts. Segoe UI on Windows, San Francisco on Apple devices, Roboto on Android or even Lucida Sans provide a decent user experience. This way you won’t bother downloading a web font and save your users some kilobytes.
Pimp my Type on Patreon
Get several benefits while supporting my content creation.
Join Patreon
I hope I could show you why your font choice matters and how you can make a difference in looking beyond the popular selections. Is there an omnipresent typeface you are you sick of? Leave it in the comments below!

It’s ugly just say it
The only problem of using different web fonts is poor website speed, which we don’t want
Thanks
I am not a professional graphic designer, just a curious admirer of the way type can as an aesthetic form can convey emotion and meaning. Thank you for opening the doors!
I work selling real estate in Los Angeles. Most real estate marketing is boring. Thanks for this article, very thought provoking to not settle for boring.
I really think the main reason it’s so overused is just because it’s the default selection on most website builders. It’s even worse than choosing it deliberately – it’s about not choosing anything!
That’s a good point, Rod! Have not thought about that yet! Thanks for the input.
Roboto*?
Yep, Ali, you could also change the title to stop using Roboto 😉
Yes
So you are opinionated. Fine. Please share, what you are using on this very page. Here when I had read all the way through, I realized, that whatever you are using for this page is rather bland too, except for the z-logo top-left.
I got linked here from Typewolf and have never been here. You are a designer, so is this your idea of “standing out”? Your intro-paragraph “Say it after me…” looks nice on my screen, the rest is rather generic. I am not saying this as criticism, just seems that you could (at least on this very page) show a more distinct example of how to realize your own message.
Thanks for your feedback, Martin! I use Basic Sans for the headlines and Bressay for the body text. It might seem “blunt”, but typography is with the details. This understated typography fits my personal style but I agree with you that for the article it could have been more striking.
Hello! This article showed up in my weekly League of Movable Type email newsletter.
You do have some valid points about Open Sans as a popular choice – it’s clean, varied in weight, and free – but the way you present it comes off like those are bad things and in the end you are basically advocating people spend money on fonts they may or may not stay with. At least with a free, varied family like Open Sans one may experiment and if not satisfied only invested time in that rather than time AND money. I do commend you on actually proposing solutions to the concerns you’ve presented, however, rather than just complaining about a thing just because you don’t like it without solutions like some other bloggers do.
While I would also agree that Open Sans is likely “overused” I would not call it “the new Arial.” Digital Arial was intentionally made to substitute for Helvetica and I’m pretty sure nothing about the design of Open Sans can substitute for Helvetica no matter how many people incorrectly claim they look alike. Open Sans more closely resembles Segoe UI than it does Helvetica by a mile, but there are likely reasons that Segoe isn’t as ubiquitous a typeface as Helvetica.
Overall, the thing to remember is that regardless of how thoroughly an experienced designer would try to make a thing happen, clients will more often than not gravitate towards “free” over “paid” and “good enough for free or super low cost” over “perfect but paid/expensive.”
Hey Alex, thanks for your in depth comment! As I wrote before, Open Sans is a good typeface, I’m aiming towards motivating people to think about alternatives. Thanks for your input about Arial. You’re right, it’s got nothing to do with it design wise, I was relating to it’s ubiquity. And you’re definitely right, it’s hard to convince clients to pay for something that’s decent enough and they can have for free.
Museo, Harabara and strangely Ethnocentric are very popular in my country Brazil.
I like Open Sans, for reading even more than Noto. Noto Sans is very good for devices with little space, but when I put it next to the Segoe UI on the desktop there is a big difference in readability.
Thank you for this, Oliver; I recently stumbled on your blog and have been going through some of your articles (particularly appreciate the video recordings!).
You mention one of the reasons that Open Sans is so popular is that it supports many languages & scripts… But never really refute that excuse. I know that most websites and apps do not need this, but I work in an industry where it is not uncommon to have to support numerous languages. For example, a website I am working on has content displayed with Latin (Turkish, Polish, Indonesian, Croatian, Serbian), Cyrillic (Ukrainian, Russian, Serbian), CJK (Chinese, Japanese, Korean), Arabic (Persian, Urdu), & Greek characters, as well as mathematical formulae.
How would you try to achieve that balance between creative/inspired typography and (international) content accessibility? With limited resources and no knowledge of non-Latin scripts, I have no option but to trust that the most-popular typefaces will look good for all of these languages!
Thanks for your comment, Soph! I’m glad you enjoy the videos! You’re right, when it comes to international content that goes beyond European scripts, I’d go for Open Sans (Noto) on the free side, since it provides you the scripts and language support you need. If you have any budget, there are also very well-developed paid alternatives which might be more unique. E.g. Aktiv Grotesk (not CJK though), Great Sans (no CJ, but Korean). A good resource here is the filtering by languages at Typotheque Font Collection. It kind of also narrows down the options when you have to support so many scripts. And – to say that again – Open Sans is not a bad typeface. Use it and feel good about it, if there are no other alternatives when you have to support all these scripts.
Hey there, great shout-out! I see your point and I definitely support it… – but what if you have to choose a font to go with in 53 markets, and if you have to cover Devanagari, Japanese, Hindi, Korean and a bunch of other exotic lingo? Any suggestion on how to stand out fontwise in that specific setr of requirements will be highly appreciated.
Great point! Yeah, in IKEA’s case it was exactly that they had to cover a lot of different scripts and languages and therefore went for Noto (Open Sans). But in such a case and situation – if it was a global brand or something – I’d invest in creating a custom typeface.
I remember- 1998, stop using Times New Roman; 2000, stop using Comic Sans; 2001, stop using Tahoma; 2004 can we stop using Verdana?; 2007, we don’t have to just use Arial any more!; 2012, Open Sans looks like a friendly standard. 2022 Open Sans had a good run, what’s the new mindless sans-serif standard that I can use everywhere? As a dev doing some design Id like to select a reliable typeface that would last 5-10 years years on a new client site rather than it wearing out after only a couple of months or at best 2-3 years.
“2004 can we stop using Verdana?” 😂 Brilliant, Major!
Yeah, when you are in the midst of it, you might not see or know if you caught the next super popular sans-serif. A way to make it a bit more likely that it won’t become the new Open Sans, is using paid fonts by smaller foundries. But no guarantee there either …
I find it frustrating that nowhere in this polemic was accessibility mentioned. Do typographers and designers not realize the impact (positive or negative) that their work has on the accessibility of a product or site? Subtle changes to letter shapes, inter character spacing, inter word spacing, line spacing and kerning all affect readability. If you aren’t considering those things when designing fonts or choosing which ones to use, then you are doing a disservice to people like me. I hope that’s not the case, but I see plenty here to make me suspicious.
I went looking for Open Sans as I had seen it mentioned as a dyslexia-friendly font so I could download it and try it out in the documents I create. Given the purpose of my search, I was a bit thrown that one of the top results was this post imploring me to stop using it. Upon reading it (which was non-trival), I saw that the reasons you have stated essentially ignore one of its main strengths.
For context, I’m dyslexic, but I also have visual motor issues, hypersensitivity to light, and chronic migraines. Those issues don’t always affect me the same way every day, but on a bad day there are a lot of challenges to reading, especially on a backlit screen. The choices that designers make have a huge impact on how well I can read on a given day, and reading is a major part of my job. I’m constantly having to employ external tools, hacks and workarounds to address design decisions that can range from minor irritants to actively hostile.
You included examples of actively hostile fonts in the article — the first and third fonts you used in the image under the “Why Your Font Choice Matters” sub-heading. The first one is bad enough for being a script font, but the third is just actively evil. You might get away with using the first one for some inspirational quotes to hang on the wall. The third one looks like it is moving on the screen in a nauseating sort of way, so it might be appropriate for text in a survival horror game when some eldritch abomination is whispering directly into the character’s mind. But any use of either those fonts for significant amounts of text without providing a way to switch to an alternative would be a a massive eff you to a large number of disabled users.
And I see fonts like that used in places I can’t seamlessly swap them for something reasonable. If you’ve ever received an e-mail with green text in a 9 pt script font on a pale yellow parchment textured background, you’ve had a taste of my hell. My employer uses Exchange/Outlook and there isn’t a way for me to override someone’s garbage stationary without converting every e-mail into plaintext instead of html, which then loses out on formatting features that I use extensively to make my own e-mails more readable. I have to resort to copy/pasting the text in to a word document and using immersive reader since our “long term servicing channel” version of Outlook doesn’t have that yet.
I mentioned reading this article was non-trivial. For me, the fonts you’ve chosen for this site are too crowded to easily read. The use of blue text as the default instead of black is not helpful because my contrast and color settings are heavily adjusted to reduce eye strain, and those blues don’t look nearly as dark on my screen as you probably intended. The spacing between glyphs and between words is just too small. The line spacing is adequate on a good day, but I don’t always have good days.
Black text in a more accessible font (like Open Sans or any of the other “neutral” system fonts you mentioned) would be so much more universally accessible. And I feel like there is a negative connotation to the way you’ve phrased that paragraph about blending in to “stay neutral”. Projects that chose those fonts may be doing so because they’ve actually looked into guidelines for making their content more readable for people with dyslexia.
https://www.bdadyslexia.org.uk/advice/employers/creating-a-dyslexia-friendly-workplace/dyslexia-friendly-style-guide
Today is a relatively good day and I still had to re-read pieces of the article because portions of it were getting mashed up in my brain. On a bad day, with the dyslexia complicated more than usual by blurry vision and poor eye tracking, it would be unreadable and I’d be forced to use reader view or an extension.
So maybe don’t boldly declare that people should stop using a font that is well-regarded for accessibility without even addressing that. I’ve been on some of the font sources you list in the linked article before looking for more accessible fonts, and at least 3/4 of the fonts I see border on hostile. For me and others like me, there are “bad typefaces” — if it is unreadable in any form, it is bad. But I get the feeling that isn’t a major consideration in the typography world. I’d really love to be proven wrong though.
Thanks for sharing your thoughts and perspective, Matthias, and for describing it so well. I understand that this all might be very challenging to you. And as I wrote, Open Sans is not a bad typeface. I totally get that it is very helpful and easier to read than others. But regarding branding and making your project memorable, I want to encourage people to look for less often used typefaces.
The issue with readability under certain conditions is super important. And I will definitely add more content to accessibility in the future. Your link is also helpful here. However, in some cases I think switching to reader mode, where the styling of the text is replaced by your custom settings, would be best. But there seems to be some kind of friction between branding, and accessibility. A good topic to dive in to more.
What about accessibility? In terms of letter shapes and readability it’s one of the most accessible on google fonts. So if accessibility is a consideration in your design it’s not a bad choice. What’s the point of being different with your font choice if it’s not readable for everyone.
I agree, Dave. Accessibility is super important. And yes, it is a good typeface, also for that. I was mostly referring to branding aspects and there it is not beneficial. But you could always combine it with something for headings or other display text to stand out more, if you have to use Open Sans.
I find your font that you are using in the page very hard to read and it only reiterates why open sans is a good font to read as it is easy on the eye and legible.
That’s fair, PP. Can’t argue with your personal opinion 😉.
Completely agree with you, PP. I searched for “blogs using Open Sans”, and this one was the first result recommending the opposite. Yet, I don’t subscribe to this point of view at all. Open Sans is a pleasure to read (as opposite as the font used on this blog), clean, simple, and free.
I have to say: Open Sans, Inter, IBM Plex Sans, Atkinson Hyperlegible, Karla… they are all lovely, and much, much better choice for reading.
Thanks for sharing your opinion, David. Open Sans is indeed very readable. I’m focusing here on the fact that it is overused, but not that it’s a bad typeface. And again as with P.P. can’t argue with taste 😉. I enjoy your website, David! Like the slashed zero!
One major difference between Noto Sans and Open Sans is that the Uppercase “I” has serifs, and the lowercase “g” is single-story.
Thanks for the addition, Abhiram!
Where does accessibility fit into your recommendations to stop using certain fonts? Most of the fonts you mentioned as over-used are easier to read for folks with dyslexia and various types of neurodivergence and disabilities.
I’m all for uniqueness and setting a tone with a font choice, but not at the expense of exclusion and making accessibilty even m,ore challenging for folks that already face barriers that others don’t. What fonts do you recommend, or how to you recommend identifying less-used accessible fonts?
Oliver, choose my font please.
You mean Lato?
No is for joke Yes is for I want
Hey Oliver, you can use rubik font again