A great design starts with a great type choice. But how do you make up your mind with the gazillion fonts out there? This checklist gives you a clear process to become better in picking fonts, so that your UI or app designs look more professional and unique.
Picking fonts is so damn hard
With so many options out there 😵💫 choosing fonts always feels like a hassle. What should you focus on? Sans-serif, maybe? They all look the same to you, but then again … not. You’re sick of crawling back to Inter, Roboto, and all the other boring typefaces everyone else uses. You know your project deserves better, but you’re not sure what really matters for it.
Imagine knowing what to look for
Imagine becoming better and more creative 🤩 in your design work. Giving websites, UIs or apps an ideal, unique look. Imagine having solid reasons for your decisions, that go beyond taste, elevating your work and career as a designer.
UI Fonts Checklist – Make better decisions
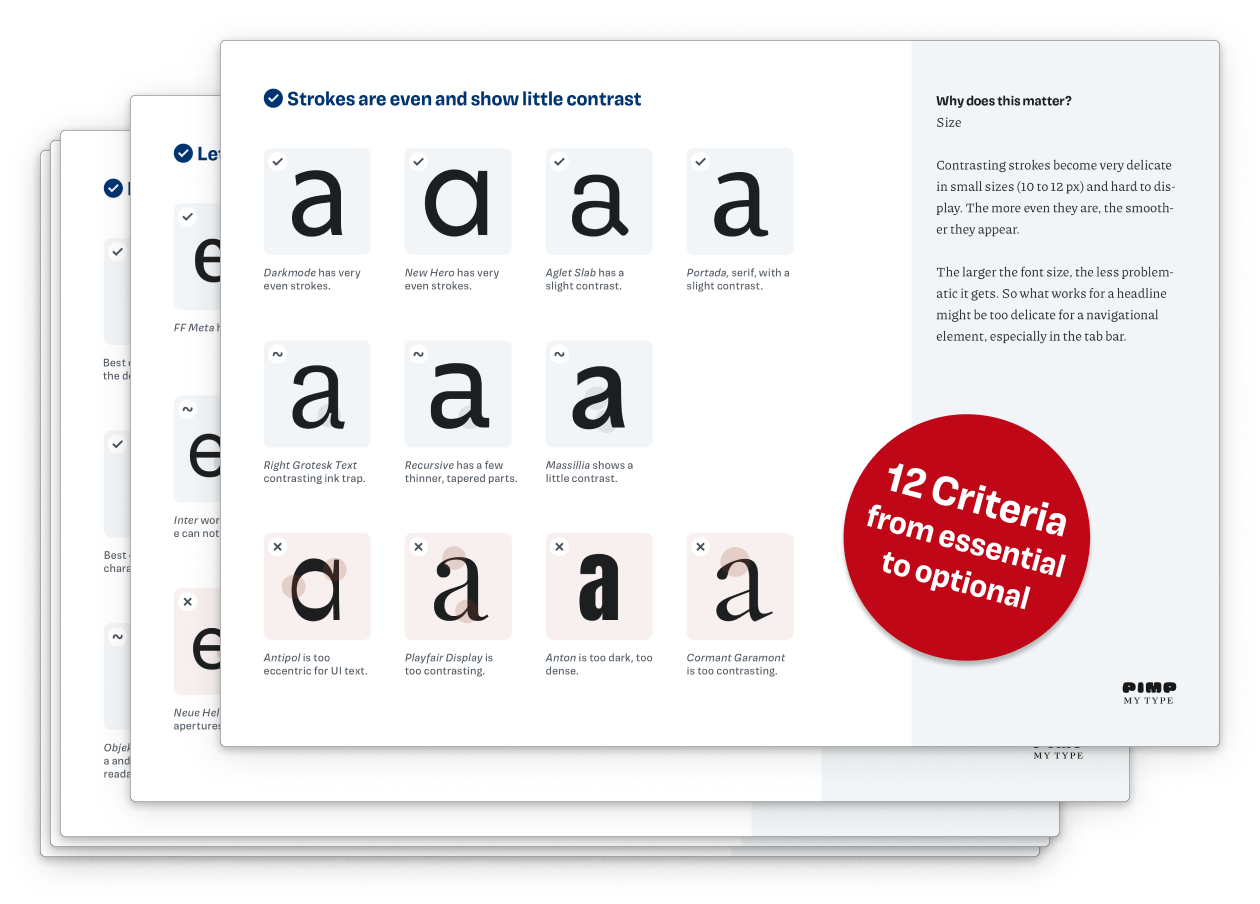
Twelve criteria in this concise pdf-checklist help you focus, so that you can make a solid type choice for your next UI or app design.

- Learn to see what really matters, with well illustrated examples, a clear workflow and transparent priorities.
- Know what’s required for your project when it comes to type choice, thanks to a structured process.
- Be more creative, not choosing the same save typefaces everyone else does – looking at you, Inter.
UI Font Recommendations – Be inspired
See the UI Fonts Checklist in action and how various typefaces meet the different criteria.
- Get results quickly with 58 UI font recommendations, that are less well known and not overused.
- Easily compare them in a realistic context for UI or web design.
- Half are free fonts, half are paid fonts, with many suited for smaller budgets (fonts are not included).
UI Fonts Mini Course – Build confidence
Be guided through the UI Fonts Checklist in a practical, concise, on demand, video course.

- Get a deeper understanding with clear video lessons.
- Make it practical with real web and app design case studies.
- Checklist + Font Recommendations are included.
- Get lifetime updates for the checklist and recommendations.
11 Video Lessons
- Welcome, watch this first (Preview)
- What’s a “good” UI Font? (Preview)
- Create a Preselection
- Check the Appearance
- Check the Equipment
- Check for Add-ons
- Browsing Fonts using the Checklist
- Using the Font Recommendations
- Case Study: Web Design
- Case Study: App Design
- Course Wrap Up & Next Steps
Choose your package
* Local tax will be added to price.Helping Designers & Developers
The UI Fonts checklist already helped designers and developers to gain more confidence and make better decisions.
“This checklist is brilliant, super clear, and helpful to make up your mind in the ton of fonts out there.”
Isabelle Cuisset, Creative web developer
“As a UI developer, I found this checklist very helpful in building the courage to go beyond system fonts or Inter in my next project.”
– Pavel Fomchenkov, UI developer
“This checklist is great to get a clear process of how to think and proceed when choosing UI fonts. Going from what’s most important to complementary, with super helpful examples!”
– Andrea Grigerová
Who’s behind this anyway?
I’m Oliver Schöndorfer, a seasoned UI and app designer from Austria, trusted YouTuber, speaker and blogger on digital typography. After having reviewed well over 100 typefaces for the weekly Font Friday Newsletter, I share the essence of my assessment with you.

Still have questions?
Does this work for Google Fonts, Adobe Fonts or MyFonts?
Yes, the process will work for any platform, marketplace, or foundry where you can browse fonts. Well illustrated examples show you what to focus on.
Will this work for print design as well?
Not so much. The checklist focuses on digital design, mainly UI and app design. Where shorter text is displayed in often small sizes.
Is this a printed product, or is it a digital product?
For now, it is digital only. You’ll get a pdf file of the checklist and recommendations. The video course is hosted on teachable. But maybe in the future I’ll turn this into something physical 😉.
Does the checklist come with font recommendations?
Yes, if you buy the UI Fonts Bundle or the Mini Course. Otherwise, you will get the checklist alone.
Are there any fonts included?
There are no font files included in any product. Every recommendation has a link where to freely download or buy them.
Are the recommended fonts free or paid?
Half of the 58 fonts are free, the other half is paid. Licenses vary and often start below $50 per style.
How far spread are the recommended free fonts?
I aim to highlight hidden gems, and only recommend typefaces that are not included in the top 100 Google Fonts. Most of them are far less popular.
Are there any realistic examples or case studies to learn from?
In the Mini Course I share exactly that. My process, preselection and thinking behind an actual web/UI design, and an app design.
Still got questions?
Shoot me an email and tell me what you want to know!
Use this opportunity
… and level up your UI design skills!
Not ready yet? Take the free webinar!
Learn to use the invisible power of UI typography and lift your digital designs to the next level. Watch the free webinar.



